build.vue如下
<style>
#build-content {
margin: 20px 20px;
}
</style>
<template>
<p id="build-content">
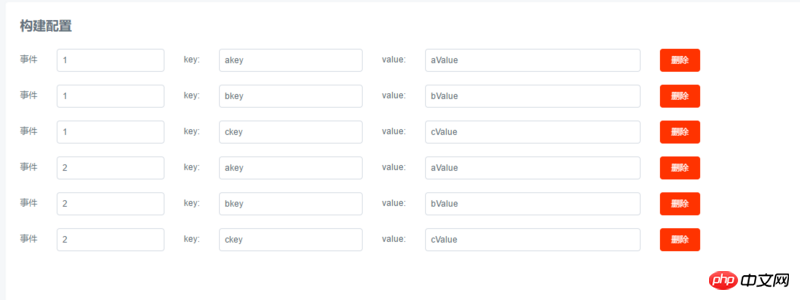
<h2>构建配置</h2>
<p v-for="(buildValue, buildKey) in currentConfig">
<li v-for="(value, key) in buildValue"
is="build-item"
v-bind:buildEventId="buildKey"
v-bind:buildKey="key"
v-bind:buildValue="value"
v-on:remove="remove">
</li>
</p>
<br>
<br>
</p>
</template>
<script>
import BuildItem from './build-item.vue'
import Vue from "vue";
import qs from 'qs';
export default {
components:{ BuildItem },
data () {
return {
currentConfig: {
"1" : {
"akey" : "aValue",
"bkey" : "bValue",
"ckey" : "cValue",
},
"2" : {
"akey" : "aValue",
"bkey" : "bValue",
"ckey" : "cValue",
}
}
}
},
methods: {
remove: function (eventId, key) {
console.log(eventId + " " + key);
Vue.delete(this.currentConfig[eventId], key);
}
},
mounted: function () {
}
}
</script>build-item.vue如下
<style scoped>
.tab {
margin-right:2em
}
</style>
<template>
<p>
<br>
<span class="tab">事件</span>
<Input v-model="eventId" placeholder="请输入..." style="width: 150px" class="tab"/>
<span class="tab">key:</span>
<Input v-model="key" placeholder="请输入..." style="width: 200px" class="tab"/>
<span class="tab">value:</span>
<Input v-model="value" placeholder="请输入..." style="width: 300px" class="tab"/>
<Button type="error" @click="remove">删除</Button>
</p>
</template>
<script>
export default {
data () {
return {
eventId: this.buildEventId,
key: this.buildKey,
value: this.buildValue,
}
},
props: {
buildEventId: {
type: String
},
buildKey: {
type: String
},
buildValue:{
type: String
}
},
methods: {
remove: function () {
this.$emit('remove', this.eventId, this.buildKey);
}
}
}
</script>
点击第一行的删除,视图中更新的却是第三行被移除,但是console.log的输出的确对应第一行,并没有问题,初学Vue求指导?
更新:
<p v-for="(buildValue, buildKey) in currentConfig" :key="buildKey">
<li v-for="(value, key) in buildValue" :key="key"
is="build-item"
v-bind:buildEventId="buildKey"
v-bind:buildKey="key"
v-bind:buildValue="value"
v-on:remove="remove">
</li>
</p>
增加:key="buildKey" 和 :key="key" 修复问题