1、asp.net项目,前台使用ajax向后台传值,怎么才能确定有没有调用到后台的方法呢?设断点根本走,然后返回结果也看不出什么问题就是直接响应error方法了。求指教!
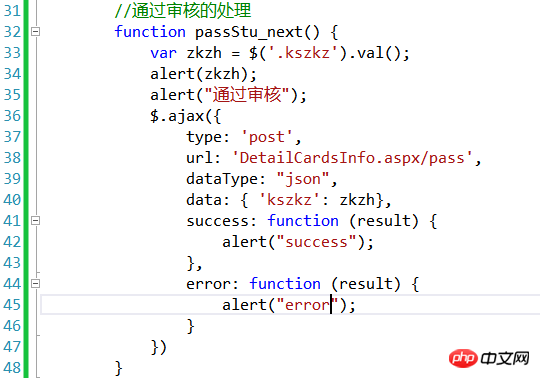
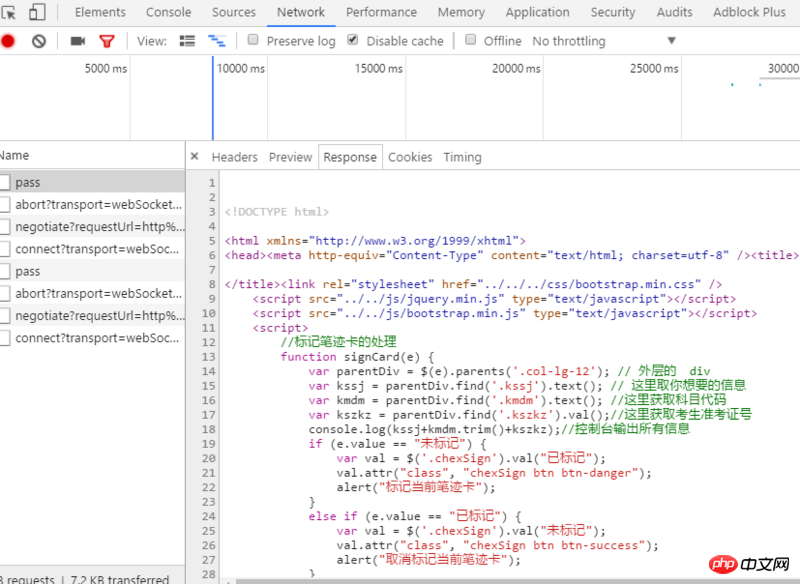
页面:

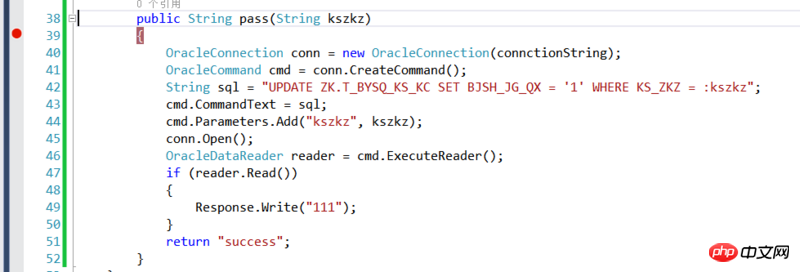
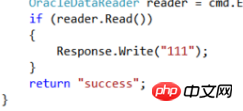
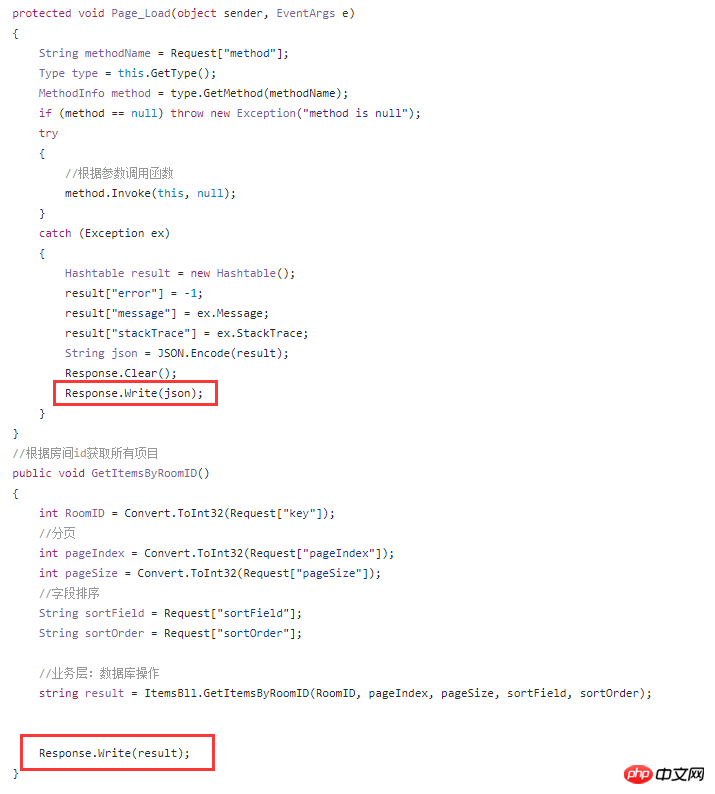
后台:

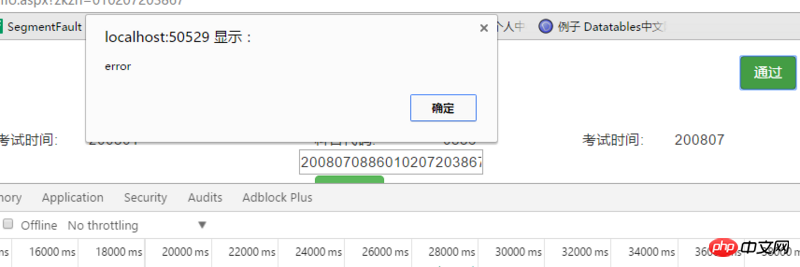
浏览器:

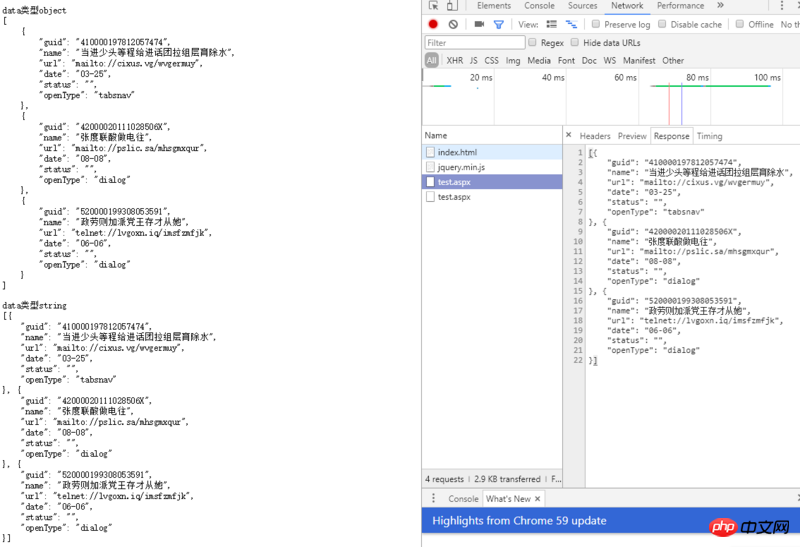
response:

PHP中文网2017-05-19 10:19:24
你发送ajax请求时,指定要接收的数据类型为 json 而你后端返回的数据不是json个格式。所以认定为请求失败,进入失败回调。
而且你后端写的有问题吧。浏览器的response是一个HTML页面?

这些地方应该是response.write('xxxx')吧
然后response.end()吧
后端响应数据不都应该是response.write吗?

补充:
肯定写错了吧
html
<pre id="test">
</pre>
<pre id="test2">
</pre>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$.ajax({
url: "./test.aspx",
dataType: 'json'
}).done(function (data) {
// 指定为类型为json 则会将数据处理为对象的 即自动JSON.parse 了
$('#test').text('data类型' + typeof data + '\n' + JSON.stringify(data, null, 4));
}).fail(function () {
alert('fail');
});
$.ajax({
url: "./test.aspx"
}).done(function (data) {
alert('data类型' + typeof data + '\n');
$('#test2').text('data类型' + typeof data + '\n' + data);
}).fail(function () {
alert('fail');
});
</script>test.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
String str = @"[{
""guid"": ""410000197812057474"",
""name"": ""当进少头等程给进话团拉组层育除水"",
""url"": ""mailto://cixus.vg/wvgermuy"",
""date"": ""03-25"",
""status"": """",
""openType"": ""tabsnav""
}, {
""guid"": ""42000020111028506X"",
""name"": ""张度联酸做电往"",
""url"": ""mailto://pslic.sa/mhsgmxqur"",
""date"": ""08-08"",
""status"": """",
""openType"": ""dialog""
}, {
""guid"": ""520000199308053591"",
""name"": ""政劳则加派党王存才从她"",
""url"": ""telnet://lvgoxn.iq/imsfzmfjk"",
""date"": ""06-06"",
""status"": """",
""openType"": ""dialog""
}]";
Response.Write(str);
Response.End();
}