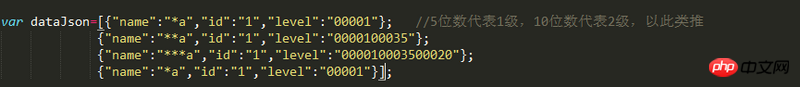
有这样结构的一个数据,有很多条,要根据level的长度来判断级数,生成dmo树结果的json数据,求怎么实现??

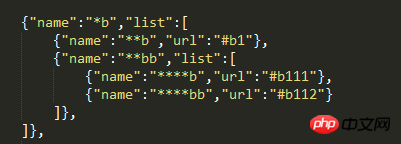
大概就是生产下面这种结构,这只是其中一个数组对象。
黄舟2017-05-19 10:19:12
你这个样例没法写代码,说一说思想。
先按 level 排序
为结果创建一个对象
再维护一个数组,为结果的每一层 list
然后 push 就可以
需要考虑的一个问题,如果中间一个等级不存在如何处理
高洛峰2017-05-19 10:19:12
var dataJson2= [{"name":"测试2","id":"1","level": "00001"}, //5位数代表1级,10位数代表2级,以此类推
{"name":"**a","id":"1","level": "0000100001"},
{"name":"***a","id":"1","level":"000010000100001"},
{"name":"***a","id":"1","level":"000010000100002"},
{"name":"***a","id":"1","level":"000010000100003"},
{"name":"**a","id":"1","level": "0000100002"},
{"name":"**a","id":"1","level": "0000100003"},
{"name":"*b","id":"1","level": "00002"}]
addTree(dataJson2);
function addTree(treeData) {
var sortLenght=treeData[0].level.length;
//排序
var myArr = [];
for(var i = 0; i < treeData.length; i++) {
var thisIndex = treeData[i].level.length / sortLenght - 1;
if(myArr[thisIndex] === undefined) {
myArr[thisIndex] = []
}
myArr[thisIndex].push(i)
}
//组成梯形
var ladderArr = [];
for(var i = myArr.length - 1; i >= 0; i--) {
switch(i) {
case 0:
for(var l = 0; l < myArr[i].length; l++) {
ladderArr.push(treeData[myArr[i][l]])
}
break;
default:
for(var j = 0; j < myArr[i].length; j++) {
var str = treeData[myArr[i][j]].level.substr(0, i * sortLenght);
for(var k = 0; k < myArr[i - 1].length; k++) {
if(treeData[myArr[i - 1][k]].level === str) {
if(treeData[myArr[i - 1][k]].list === undefined) treeData[myArr[i - 1][k]].list = [];
treeData[myArr[i - 1][k]].list.push(treeData[myArr[i][j]])
}
}
}
}
}
var treeJson=eval(ladderArr);
}//解决方法如上,代码并非本人所写