

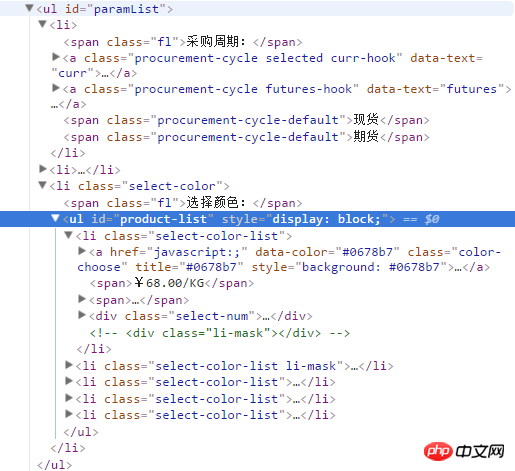
html结构如上图
求大神给个思路~~
现在有好几个a有点击事件,下面的是同一个ul,如何使点击不同分类时候,ul中的input数据都互不影响并且切换后保存已经选择的数量?
淡淡烟草味2017-05-19 10:18:57
在 html 中,给 a 标签加上 data-name='xxx',如 data-name='type' 或者 data-name='zhouqi' 之类,然后在点击处理函数中判断(以 jQuery 为例) $(this).data('name'),同时设置比如 $('#input_' + name).val()