看到有vue项目中别人写到:
// 如果从详情返回并且之前存有对应的查询条件和参数
// 则直接渲染之前的数据
if (window.window.sessionStorage.searchKey && window.window.sessionStorage.tab === this.searchKey.tab) {
this.topics = JSON.parse(window.window.sessionStorage.topics);
this.searchKey = JSON.parse(window.window.sessionStorage.searchKey);
// 下一个dom 更新序列之后再执行函数
this.$nextTick(
() => $(window).scrollTop(window.window.sessionStorage.scrollTop)
);
} else {
this.getTopics();
}这里的window.window.sessionStorage为什么要加两个window?
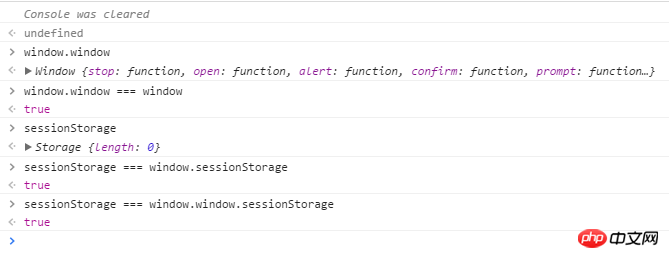
按理说,window.window.sessionStorage=== window.sessionStorage 的结果是true,作者这样写是有哪方面的考虑呢?
w3c 上是这样说的:
window.window 属性等价于 self 属性,它包含了对窗口自身的引用。
window.window 这样的写法还有哪些应用场景呢?
我想大声告诉你2017-05-19 10:18:49

由此,我认为没有任何区别。
之所以会有 window.window 这种做法 应当是为了避免什么:
JavaScript 的垃圾回收 GC 可能把 window 对象回收掉 因此这么做了。
(最底下那个) Stackoverflow - window.window in JavaScript
The window property of a window object points to the window object itself