<p class="text">
<!--数据格式:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
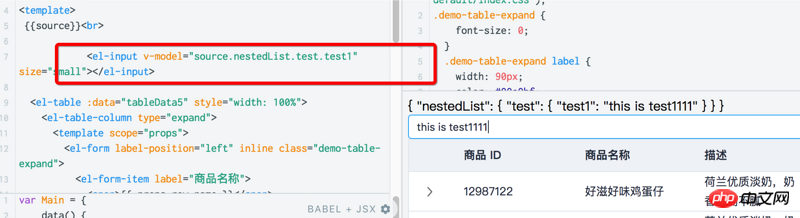
{{source}}<br>
<!--nestedList.test.test1-->
{{schema_key}}
<el-form-item :label="schema.title">
<!--数据格式:source为vue中data值:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
<el-input v-model="??这里怎么写达到获取下面的效果呢?" size="small"></el-input>
<!--这里有效果-->
<!--<el-input v-model="source['nestedList']['test']['test1']" size="small"></el-input>-->
</el-form-item>
</p>下面的可以通过
source['nestedList']['test']['test1']来实现双向绑定(获取this is test1这个值),想问的是,上面的
v-model="???"这里怎么写才可以实现双向绑定这里的v-model是个变量,我试过用
source+'.'+ schema_key获取不到this is test1这个值
phpcn_u15822017-05-19 10:18:11

v-model里面是单独的值,不是一个对象,如果是字符串的话可以
data: {
yourdata: '{ "nestedList": { "test": { "test1": "this is test1" } } }'
}
<el-input v-model="yourdata" size="small"></el-input>或者,用computed实时计算,然后不用v-model,直接value。