


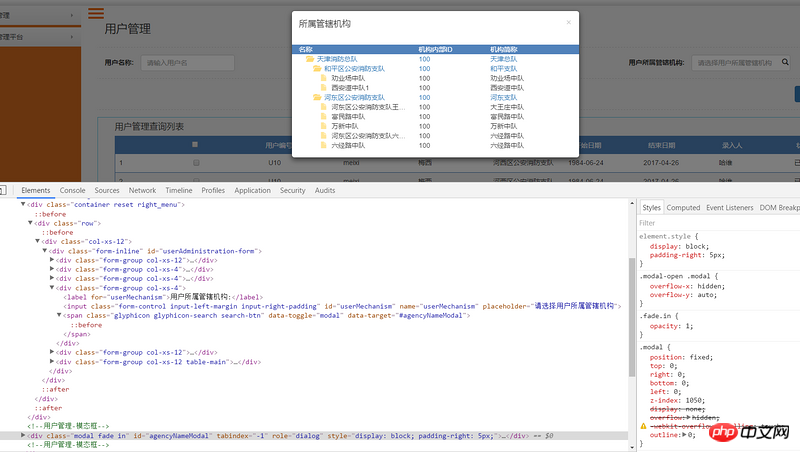
目的:双击弹出框的任何一项找到对应的input,把文本带进去.
过程:已经通多双击弹出框的任何一项找到input下面的span的data-target="#agencyNameModal"的"#agencyNameModal"这个值.
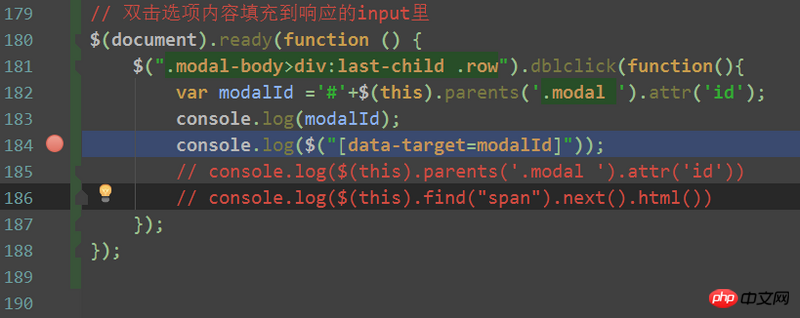
错误:通过$("[data-target=modalId]"获取到的为什么是document呢???
但是直接$("[data-target='#agencyNameModal']"就能找到元素??
变量有问题???但是变量获取到的值对啊,为什么????
求大神指点啊!!!
世界只因有你2017-05-19 10:17:36
$("[data-target=modalId]" 在这里modalId就是个字符串'modalId',它在引号里面啊,不是你定义的变量modalId