之前的项目java做的路由,现因某些原因需要部分改成单页应用的模式,在重构过程中遇到了这样一个奇怪的问题。

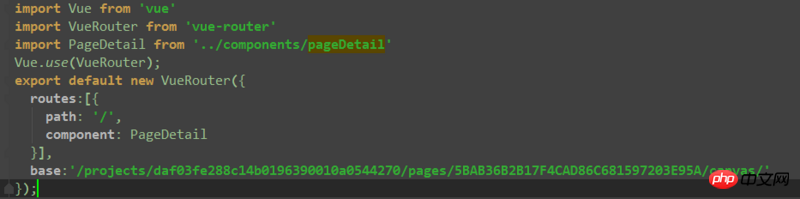
router.js是这样写的

main.js是这样写的
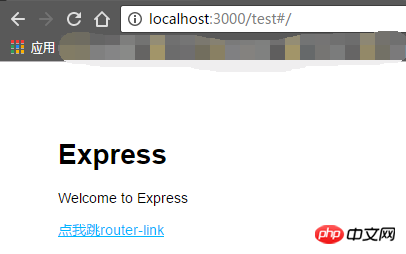
进入到这个页面,java的路由就直接变成了 http://localhost/#/,直接跳到了主页,貌似vue-router在初始化的时候直接把路由跳到了绝对路径而不是相对路径,随后用express自己搭了一个路由为/test/

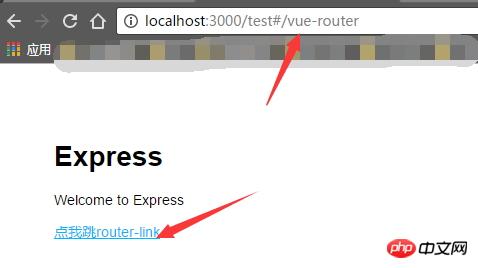
同样的写法,发现在express里,初始化的时候,#/这个锚点路由是基于当前后端路由的地址进行初始化的,点击router-link后也是后端路由的相对路径

求教,是哪里出了问题?
巴扎黑2017-05-19 10:16:50
vue-router设置mode: history,可以把#号去掉
const router = new VueRouter({
mode: 'history',
routes: [...]
})vue-router文档