怪我咯2017-05-19 10:16:49
function AddH(id) {
var ulList = document.getElementById(id);
var h = ulList.offsetHeight;
h += 1;
if(h<=42) {
ulList.style.height = h + "px";
setTimeout("AddH('"+id+"')",10);
}
else {
return;
} }
这是你自己写的函数,然后里面你使用 setTimeout("AddH('"+id+"')",10)来调用定时调用AddH函数。最外层的那个双引号是可以有、也可以没有,这个影响不大,就像上面那位说的一样,setTimeout 可以接受字符串作为代码运行。然后里面的那对单引号,是因为你函数里面的document.getElementById(id)根据id获取标签对象需要使用到,比如说如果你的id为hellow,然后你传递进去的值在不加单引号的情况下就为hellow,传到内部就变成document.getElementById(hellow) ,这样子是不对的,因为document.getElementById(参数)这个函数的接收参数要是一个字符串类型 ,所以一定要加上引号才可以 ,当你加上了引号之后传入进去的值就为document.getElementById('hellow') ,这样子通过脚本语法才可以获取到标签对象。 至于最里面的双引号跟加号就是属于连接符了,就像比如一个字符串 "hell" ,想要在尾部加入一个变量var i = "ow" ,如果是直接加入的话 "hell"i 这样子写的话是会报错的,所以就需要用到我们的连接符+号了,要这样子写 "hell" + i 组成的新字符串就为"hellow"。在你的代码中因为你的变量id是写在中间,所以需要使用到两个加号来进行连接。其实你这个的单双引号还可以有其他的写法,如果你会使用转义符的话,在这里就不给你详细解释了,你以后会慢慢的了解的!
習慣沉默2017-05-19 10:16:49
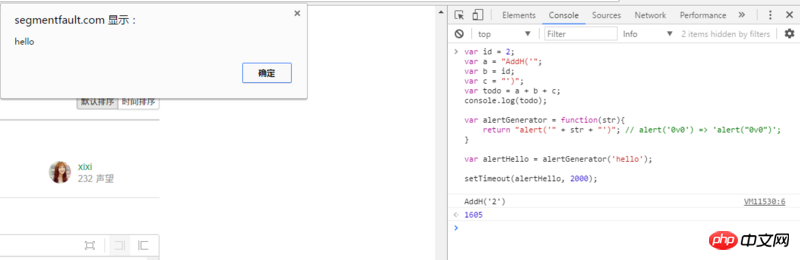
setTimeout 可以接受字符串作为代码运行。
var id = 2;
var a = "AddH('";
var b = id;
var c = "')";
var todo = a + b + c;
console.log(todo);
var alertGenerator = function(str){
return "alert('" + str + "')"; // alertGenerator('0v0') => 'alert("0v0")';
}
var alertHello = alertGenerator('hello');
setTimeout(alertHello, 2000);

但是并不建议传递字符串给 setTimeout
setTimeout("AddH('"+id+"')",10);
// =>
setTimeout(function(){
AddH(id);
}, 10);