效果和代码在这里
http://u6.gg/RJD
我想要的最终效果如下图:
就是把用户头像放进背景框框里。 但是当缩小窗口后 头像就走位了。
有什么方法?? 看到别人能实现, 但是现在找不到了。
过去多啦不再A梦2017-05-19 10:16:03
你的这个图切的就有问题,咋能一个大背景切成一张图, 正确的作法是把那个框切成一个图, 当p的背景, img是他的子元素, width是100%, 这样不管怎么变都不会有问题
phpcn_u15822017-05-19 10:16:03
我也觉得你这个切图有问题,勉强实现了你的要求,但不是长久之计。
HTML
<p class="flex-box">
<img class="bgCover" src="http://www.1ymlh.com/img/dpm/avatar_border1.png">
<img class="avatar" src="http://www.1ymlh.com/img/132.png">
</p>CSS
.flex-box {
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
.bgCover {
position: relative;
left: 2px;
top: 4px;
}
.avatar {
width: 284px;
position: absolute;
}Jsfiddle 查看
仅有的幸福2017-05-19 10:16:03
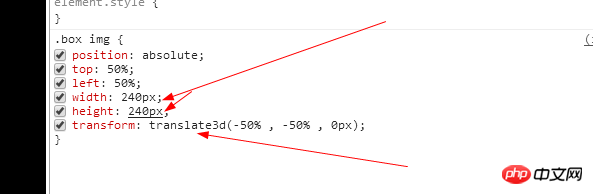
注意图中箭头所指:

你的样式设置中:backgorund-size:contain,然后我试着放大缩小了,结果,图片本身并没有发生多大的变化,就是不能同步缩放。我也不懂 contain 这个属性是啥意思...,自己百度吧。。。把这个设置成 background-size:auto 就好了。

还有一个就是,你的背景图片的位置是设置成 center center ,即水平,垂直居中。所以你的图片也要设置成水平,垂直居中。关于如何水平垂直居中的,这个你只能百度,google。。了,我这边提供的是 css3 的居中方法。
position:absolute;
left:50%;
top:50%;
transform:translate3d(-50% , -50% , 0px);表示,设置图片水平,垂直居中。
我这边测试的效果是 ok 了,你可以试试看...。