我把css单独引入html的时候,js计算的宽度是正常的,但是当我把css,js打包在一起的时候,js计算的宽度竟然变了,我真是懵逼了???
2376px
单独引入css文件的时候,这是正常的宽度。

这是css,js一起打包后的宽度。
这直接导致我写的无缝滚动运行失败。

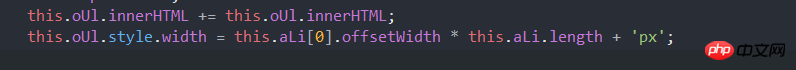
这是js里面计算宽度。
为什么会有影响呢?搞不懂,求解???!!!
阿神2017-05-19 10:15:49
webpack打包css时是把css放到js里面的,在前端js执行时会把css插入html里,所以最好在js代码的入口处引入css,这样js一执行首先就会先插入css,后面获取大小就正确了