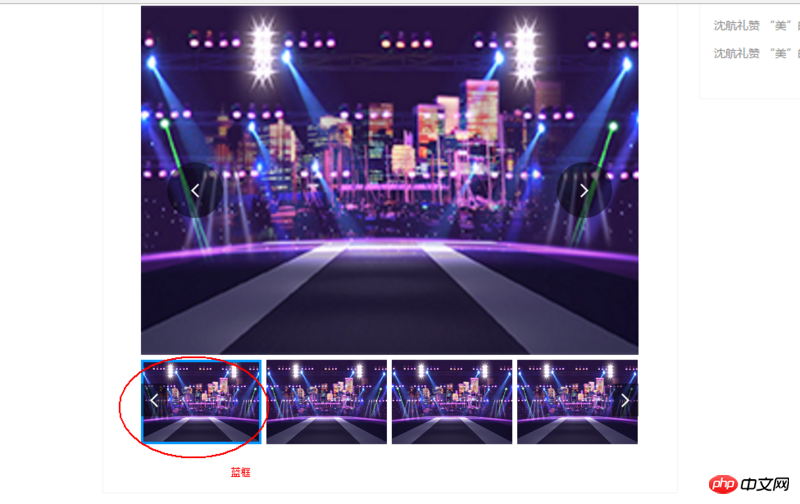
<code> <p class="img_list_area">
<p class="top_img">
<span class="T_next"></span>
<span class="T_prev"></span>
<ul>
<li>
<a>
<img src="img/img_list.png"/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<br clear="all"/>
</ul>
</p>
<p class="bottom_img">
<span class="B_next"></span>
<span class="B_prev"></span>
<ul>
<li class="on">
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<br clear="all"/>
</ul>
</p>
</p></code>