Angular版本:4.1.1,尝试通过templateUrl加载外部模板时报错,记得以前是不会出这种错误的,是坑吗?
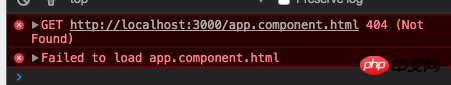
报错信息为:

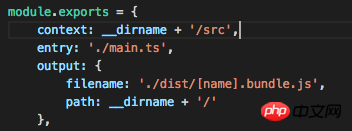
webpack配置的路径看着很正常,运行打包也没有报错。

为了排查错误,Angular的代码都按照最简单的来:
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
bootstrap: [AppComponent]
})
export class AppModule {
}// app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
}关于templateUrl这个路径,app.component.html、/app.component.html ./app.component.html src/app/app.component.html /src/app/app.component.html几种都试过了,都是报类似的错误.
请问这是什么坑?
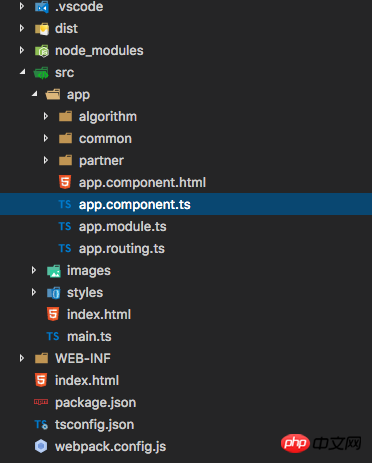
补上项目路径:

某草草2017-05-19 10:14:28
文件目录结构是什么样子的?
你这个app.component.html到底放在哪里?
-----修改--------------------
使用一下代码试试
@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})我项目中这样写是OK