使用react框架做了前端界面,现在需要根据后台传送来的数据判断用户的类型,从而展示不同的界面。但是实际操作的时候发现一个问题,就是fetch请求的数据是异步的,实际中,请求的数据还没判断,界面就已经渲染了。我尝试在fetch中的.then()中进行判断,但是结果还是一样。请问有什么办法么?还是我的做法错误。

本来想通过传入的数据判断之后改变userType的值,然后传入组件中,改变组件的展示形式。现在userType根本不改变。
另外还有一个问题,我尝试做了两次.then()打印出相同内容,但是第二个打印是undefined.
迷茫2017-05-19 10:14:19
应该是你的做法有问题,
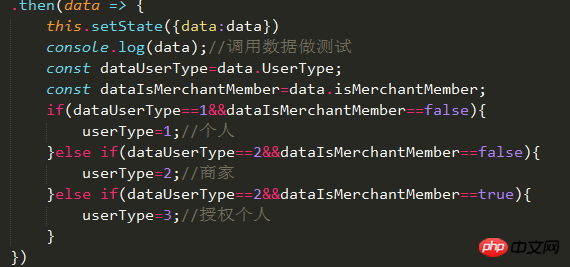
你上面 有个this.setState(data:data);你这样 界面就渲染了;我不知道 你这个this.setState(data:data)作用是什么,但是setState()就会渲染页面,
看不到你其他的代码,
你把this.setState(data:data)放到userType判断的后面去 看看!
你传到组件的userType方式是 this.state.userType的话,this.setState(userType:userType),也是放到userType判断的后面,你可以把代码贴全点!