因为需要将css文件import进来,在js中以字符串的形式处理。
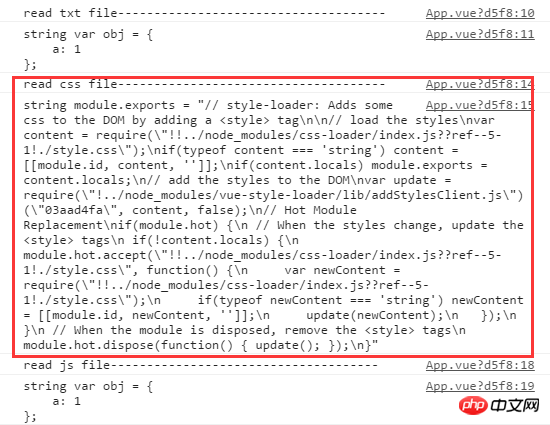
使用raw-loader测试读取了txt、css、js文件,只有css读取失败,求解。css文件中只是设置了body的background-color。

import str from 'raw-loader!./style.css';
console.log('read css file-------------------------------------');
console.log(typeof str, str);webpack.base.conf.js中已配置

漂亮男人2017-05-19 10:13:59
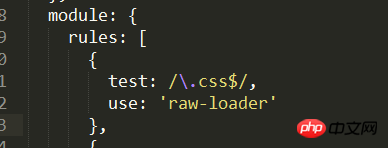
webpack 配置
entry:{
"case7":__dirname+'/index.js',
},
output:{
path: __dirname+'/dist',
filename:'[name].js',
},
module: {
rules: [
{
test: /\.css$/,
use: 'raw-loader'
}
]
}index.js中导入css文件
import txt from './file.css'
console.log(txt);运行结果
