描述一下,对于页面,
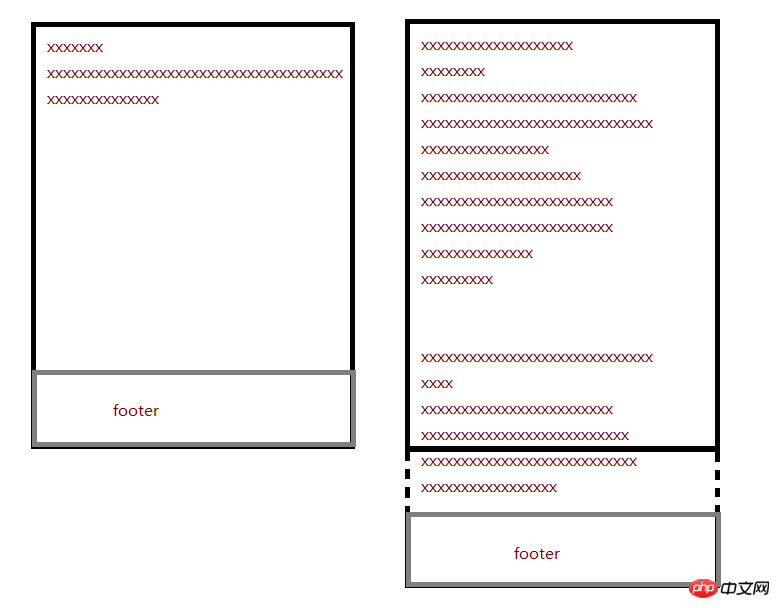
内容少得不足以产生滚动条的时候,footer落在最底部面,
当内容变多,页面产生滚动条时,footer要处于内容的最后,即滚动到最底部才能看见
我知道一种是使用 负值margin-top 和 正值padding-bottom 的方法,但是感觉不够灵活..
请问有没有什么好的实现方法?
这是我答案:
纯css
因为我主要用在移动端 应该可以兼容吧....
https://jsfiddle.net/BoomBang...
淡淡烟草味2017-05-19 10:12:18
这种东西就在于思路:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
<title></title>
</head>
<body>
<style>
body{
margin: 0;
}
html,
body,
.wrap {
height: 100%;
}
.content {
min-height: 100%;
}
footer {
height:50px;
background-color: #0cc;
margin-top: -50px;
}
</style>
<p class="wrap">
<p class="content">
<p>内容区域</p>
</p>
<footer>
底部
</footer>
</p>
</body>
</html>
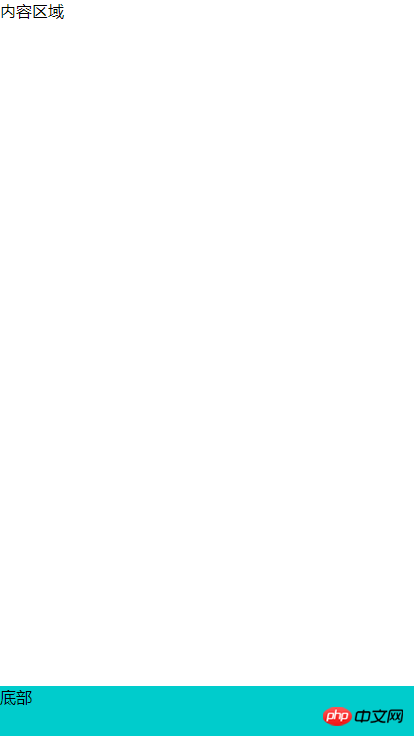
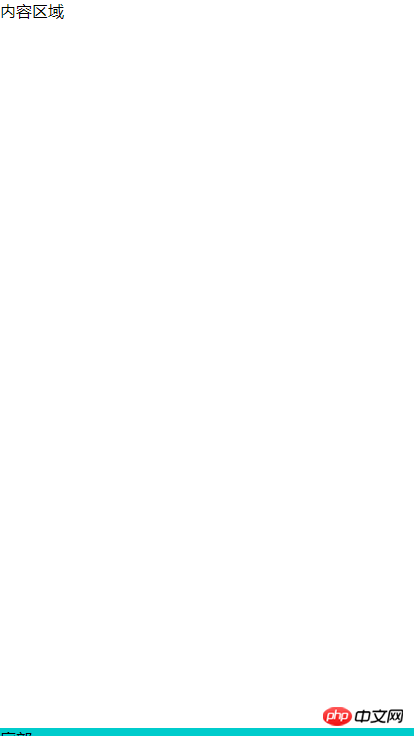
效果图:

大家讲道理2017-05-19 10:12:18
不考虑兼容老的IE:
flex 布局 + wrapper最小高度为视口/窗口高度。
要兼容老的IE:
上Javascript;
固定尺寸的CSS trick。
漂亮男人2017-05-19 10:12:18
为内容区域设置 min-height 属性,让其有一个最小高度,其值可以是固定的(如:1280px),亦可以通过 js 来动态设置(如:$('.content').css('min-height', window.innerHeight)),这样,内容较少时,内容区域会撑满整个窗口,而 footer 结构会出现在屏幕以外(下,滚动可见);