

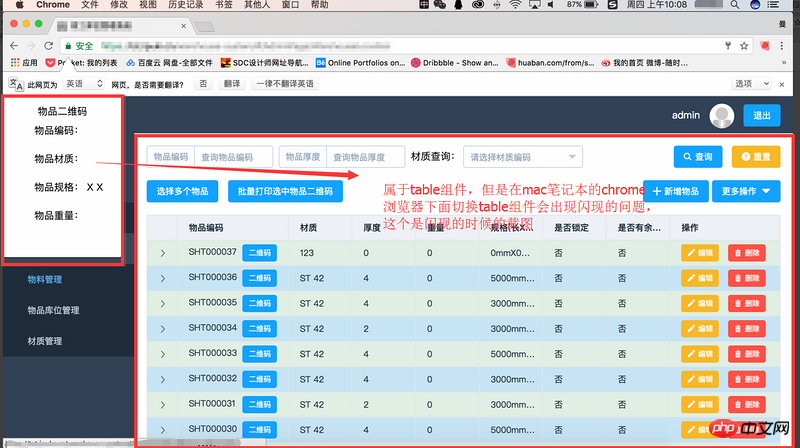
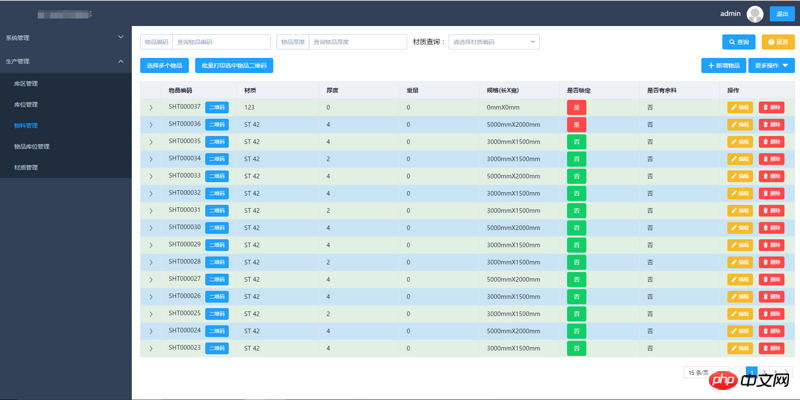
这个是正常的时候,切换是不会出现二维码框的,我对二维码框做的处理的给了个z-index:-1;
让它在菜单栏的下面,不显示出来,在别的情况下都是正常的,但是在mac下的chrome浏览器打开的话,在切换组件的时候,就会出现闪现的问题,点下去的那瞬间会出现,一下就消失了
曾经蜡笔没有小新2017-05-19 10:11:25
问题已经解决了,产生这种问题的原因是因为z-index在不同浏览器下面的渲染机制不同吧(我也不懂,别人告诉我的)。暂时的解决方案是使用v-show让qrbox在需要展示的时候才展示出来就好了,不过我更想知道这个兼容问题是怎么产生的以及怎么解决。。。