

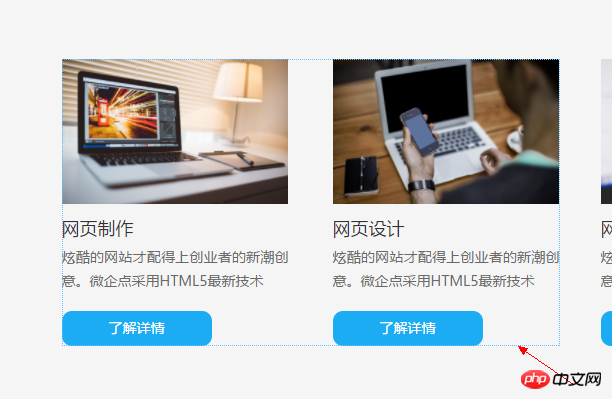
类似于这种效果通过鼠标移动,拉取一个p框选中被p覆盖的dom元素。
大家有没有什么好的想法可以实现
我想出的方法是通过判断p的offsetLeft,offsetTop和需要选中的各个元素的offsetLeft,offsetTop,如果dom元素小于p的offsetLeft+Top,就是就是被框选中的。
不过感觉不好的地方,每次轻微需要遍历一次各个元素的offset属性值,因为元素比较多,有几百个,1获取属性值会引起大量回流,2每次判断太多了。
所以想集思广益,求助下大家有没有更好的方法
之前找了张网盘的效果,想形象的表示,不过那个比较简单,真是场景稍微复杂点
伊谢尔伦2017-05-19 10:11:21
以百度网盘为例,我的想法是:因为每个列表项的高度是固定的,因此只需要对比鼠标拖移的时候形成的矩形和整个列表元素的矩形相交情况,计算量会小很多。

具体的方法是:
mousedown的时候计算出起始的列表项index
2.( 起始的列表项的offsetTop + mouseup的offsetTop ) / 列表项高度,再把结果ceil一下,就获取选中的个数了。
我们有了起始列表项的index和选中的个数,那么很容易计算出选中了哪些元素吧。
大家讲道理2017-05-19 10:11:21
按下标记关闭;
按下点坐标 = {x: null; y: null};
抬起点坐标 = {x: null; y: null};
已选取元素数组 = [];
document.onmousedown {
按下标记开启
按下点坐标 = {x: 鼠标当前横向偏移; y: 鼠标当前纵向偏移};
}
待选元素.onmouseover {
如果按下标记开启,加入已选取元素数组
}
document.onmouseup {
按下标记关闭
清空已选取元素数组
抬起点坐标 = {x: 鼠标当前横向偏移; y: 鼠标当前纵向偏移};
}
利用已选取元素数组操作已选中的元素
利用按下点坐标、抬起点坐标绘制框选层