<template>
<p id="v-songlists-body">
<template v-for="item in songlists">
<md-card id="v-songlist-hover" class="v-songlist-ele" @click.native="$router.push('detail')">
<md-card-media-cover md-solid>
<md-card-media md-ratio="1:1">
<img :src="item.imgUrl">
</md-card-media>
<md-card-area>
<md-card-header>
<p class="md-title">{{item.name}}</p>
<p class="md-subhead">{{formatCount(item.playCount)}}</p>
</md-card-header>
</md-card-area>
</md-card-media-cover>
</md-card>
</template>
</p>
</template>
<script>
export default {
name: 'songlists',
data () {
return {
songlists: []
};
},
mounted () {
this.songlists = [];
this.axios.get('http://localhost:3000/top/playlist/highquality?limit=9').then(res => {
res.data.playlists.forEach(item => {
let obj = {
name: item.name,
id: item.id,
imgUrl: item.coverImgUrl,
playCount: item.playCount
};
this.songlists.push(obj);
});
});
},
methods: {
formatCount (count) {
return count < 100000 ? count : `${Math.floor(count / 10000)}万`;
}
}
};
</script>
<style>
#v-songlists-body{
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
width: 50%;
margin: 0 auto;
margin-top: 150px;
margin-bottom: 90px;
padding-left: 2%;
}
#v-songlist-hover{
cursor: pointer;
transition: all .4s cubic-bezier(.25,.8,.25,1);
transition-property: box-shadow;
}
#v-songlist-hover:hover{
z-index: 2;
box-shadow: 0 5px 5px -3px rgba(0,0,0,.2),0 8px 10px 1px rgba(0,0,0,.14),0 3px 14px 2px rgba(0,0,0,.12);
}
.v-songlist-ele{
width: 30%;
margin-bottom: 3%;
margin-right: 3%;
}
@media(max-width: 1000px){
.v-songlist-ele{
width: 45%;
margin-bottom: 5%;
margin-right: 5%;
}
}
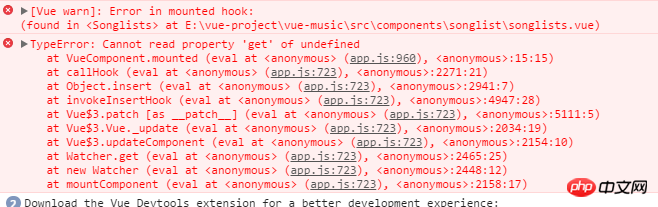
</style>以上是组件的代码,确定axios已经正确安装,调用的localhost:3000接口api程序也在本地正常运行,经测试可以正常返回数据,但是无法到页面上就无法显示数据,chrome控制台报错
所以到底是哪里出了问题,请大神解答
某草草2017-05-19 10:09:58
export default {} 前面加 import axios from 'axios'试试
个人是在mian.js中这么写
`import axios from 'axios';
Vue.prototype.$http = axios;`
调用
this.$http.post('/api/user') this.$http.get('http://localhost:3000/top/playlist/highquality?limit=9')習慣沉默2017-05-19 10:09:58
this.axios 是 undefined。说明你引入的 axios 没有绑到 Vue 上。
试下在 app 入口的地方,给 Vue 的原型加上。
大概类似这样:
import Vue from 'vue'
import Axios form 'axios'
Vue.prototype.axios = Axios;或者自己参考下怎么给Vue写插件: https://vuejs.org/v2/guide/pl...
伊谢尔伦2017-05-19 10:09:58
在 script 标签中最前面添加一行
import axios from 'axios'
魔改原型链以及在 Vue 实例中的 this 绑东西添加都不是推荐的做法。