以下是代码:
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: 'a'
},{
jsonp: 'cb'
}).then(function(res) {
alert(res.data.s);
}, function(res) {
alert(res.status);
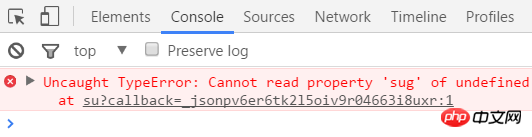
});以下是报错信息:

曾经蜡笔没有小新2017-05-19 10:09:23
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?', {
params: {
wd: this.input
},
jsonp: 'cb'
}).then((res) => {
this.searchRes = res.body.s
})后面拼的字符串要 写在 params上(基于1.3的版本 后面的更新没有不太清楚 太久没用)
github上的文档你可以看一下
vue-resource
ringa_lee2017-05-19 10:09:23
鉴于不知道怎么修改"window.baidu.sug"。
按照源码这个文件说的
https://github.com/pagekit/vu...
只要这样
window.baidu={};
window.baidu.sug=function(json){
window.boomshakalaka(JSON.stringify(json));
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params:{ wd: 'a'},
jsonpCallback : 'boomshakalaka'
});