
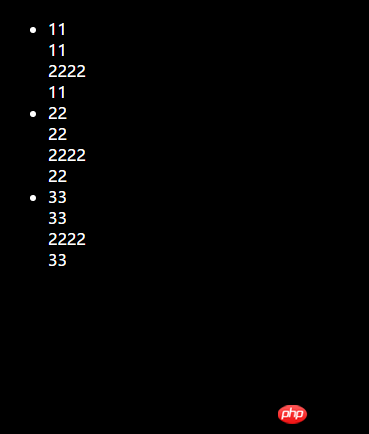
像上面那样, 是个评论, 循环出来。 要判断是哪个类型 就呈现上面样的内容。
每2秒 循环都不一样。ajax 请求的数据
看官方说这样频繁切换很耗性能。 但是这种情况不能用v-show,因为v-show 会把所有都出来了。
有什么方法可以解决? 我怕吃不消。
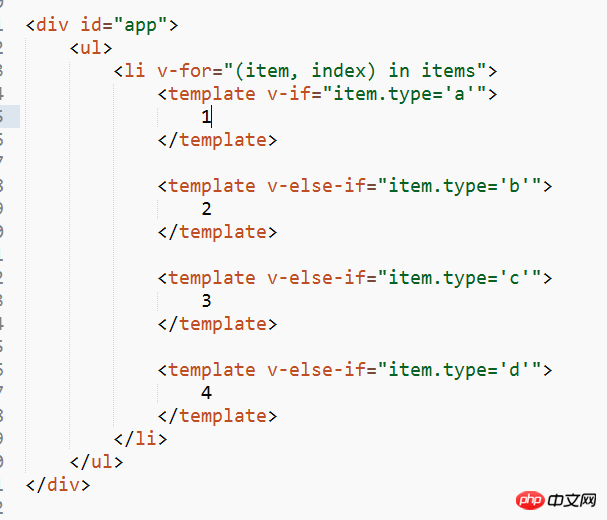
<ul>
<li v-for="(item, index) in items">
<template v-show="item.type == 'a'">
<p>
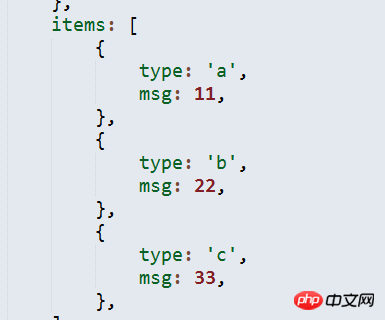
{{ item.msg }}
</p>
</template>
<template v-show="item.type == 'b'">
<p>
{{ item.msg }}
</p>
<p>2222</p>
</template>
<template v-show="item.type == 'c'">
<p>
{{ item.msg }}
</p>
</template>
</li>
</ul>