WEBKIT中使用JS图片压缩上传.
在选择图片时将图片压缩,取得图片BASE64数据,
然后再提交表单时将图片以File的形式上传,
已经取到BASE数据,
但是上传的文件也是BASE64数据并不能直接使用File
上传以 multipart/form-data 的方式进行上传

问题在于' 上传的文件也是BASE64数据并不能直接使用File '
希望能得到解决问题的建议,或者更好上传的方式('在以 multipart/form-data 方式上传的前提下')
ringa_lee2017-05-18 11:00:12
为什么要自己拼 form-data 呢,既然都用了 canvas 压缩了,那浏览器肯定已经支持 formData了啊。
var xhr = new XMLHttpRequest();
xhr.open('POST', '/upload', true);
var formData = new FormData();
formData.append(name, value);
formData.append(name, fileBlob, filename);
xhr.send(formData);压缩使用的是 canvas,调用canvas的toBlob对象,然后使用fileReader的readAsBinaryString方法,得到blob对象的二进制字符串,这个二进制字符串才是 formdata 的content-disposition下面要填的东西。
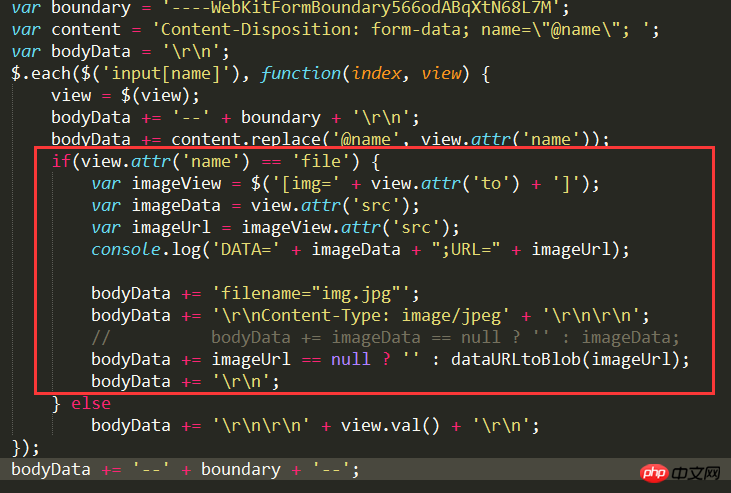
你那个代码有点乱,看样子 imageView.attr('src') 是拿到了压缩后图片的 base64 的 dataURI,看有没有方法能直接拿到 binary String,如果不能,能获得压缩后的图片的 blob 对象也行,自己用 fileReader 转换一下,再不行就用你的 dataURItoBlob 对象把 base64 的 dataURI 转换成blob,再转换成二进制字符串。
bodyData += imageUrl === null ? '' : dataURItoBlob(imageUrl);
// 这一句要改成
var resizedImageBlob = dataURItoBlob(imageUrl);
var reader = new FileReader();
reader.onloadend = function () {
bodyData += this.result;
};
reader.readAsBinaryString(resizedImageBlob);
// 鉴于你代码本身有一个each循环,bodyData 最后还要 append 一个 boundary因为把 blob 转成二进制字符串的过程是异步的,这里的控制逻辑肯定要修改