就是改了文件夹名后报错了, 改回去就没事
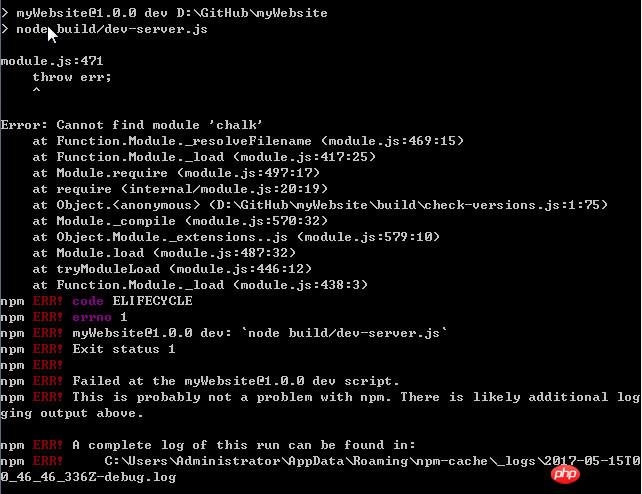
看了 dev-server.js 看不懂哪里有问题。
又想着可能是以前的路径名自动生成写入了, 就用 sublime 整个文件夹搜索之前的文件夹名也是搜不到
然后还有 module.js 里提示的 cannot find module 'chalk' , 看了看 node_modules 文件夹, 里面的 chalk 是空的,但是 _chalk@1.1.3@chalk 是有的, 也不是很明白什么意思
chalk 好像是个快捷方式? 然后安装 node_modules 的时候就固定死了= =, 不是很懂,推测
然后是不是只能删了 node_modules 重新装一遍, 又怕依赖出问题.... 还没删
有别的办法吗。。