ringa_lee2017-05-18 10:51:56
可以用bootstrap的工具提示来实现
工具提示tooltip.js
受到 Jason Frame 编写的优秀 jQuery.tipsy 插件的启发;工具提示是更新版本,它不依赖图像,使用 CSS3 进行动画,使用数据属性进行本地标题存储。
永远不会显示标题为零的工具提示。
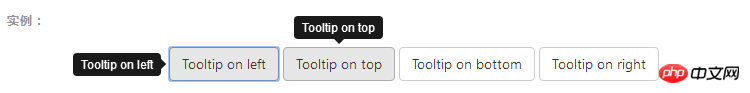
示例
将鼠标悬停在下面的链接上即可查看工具提示:
紧身裤下一级头巾你可能还没听说过。照相亭胡须原牛仔凸版纯素邮差包 Stumptown。从农场到餐桌的面筋,mcsweeney 的 Fixie 可持续藜麦 8 位美国服装采用 Terry Richardson 乙烯基青年布。胡须树桩镇,羊毛衫 banh mi lomo 雷猫。豆腐生物柴油威廉斯堡玛法,四个 Loko Mcsweeney 的清洁纯素青年布。一个真正具有讽刺意味的工匠,无论是 keytar,场景农场到餐桌班克斯奥斯汀推特处理 freegan 信用原始牛仔单一来源咖啡病毒。
雷雷结束之后,将你的提示信息写进ng-repeat的数据对象中,将title中写死的内容,替换成title="{{obj.title}}"就可以了