学习Vue.js框架遇到这个问题,列表渲染中的对象迭代部分,我在data中放了一个object对象,并在li元素中放了一个button元素用于删除对应迭代的属性,但是点击按钮后,object中的对应属性被删除了,但是视图中没有更新,被删除的属性还在。请问这是什么原因。
var list1 = new Vue({
el:'#list1',
data:{
parentMessage:'Fuck',
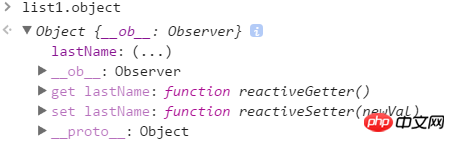
object:{
firstName:'Coma',
lastName:'Cc'
}
},
methods:{
remove:function(index){
//Array.prototype.splice.call(this.object, index, 1);
delete((this.object)[index]);
}
}
})<ul id="list1">
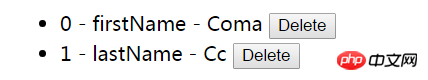
<li v-for="(value, key, index) in object">
{{ index }} - {{ key }} - {{value}}
<button v-on:click="remove(key)">Delete</button>
</li>
</ul>

我想大声告诉你2017-05-18 10:48:34
修改obj,要用Object.assign方法来操作,才能让vue的对象触发变化
还有,对象一般只有修改对象属性的值,很少删除对象属性
var obj = {
a:1,
b:2
};
obj = Object.assign({},obj,{a:3});
obj = {
a:3,
b:2
};