如题,贴代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
onload=function(){
$("input[type='checkbox']").attr('ondblclick', false);
var inp=document.getElementsByTagName("input")[0];
inp.onclick=function(){
if(inp.checked){
console.log("checked")
}else{
console.log("no checked")
}
}
}
</script>
</head>
<body>
<input type="checkbox" name="" id="" value=""/>
</body>
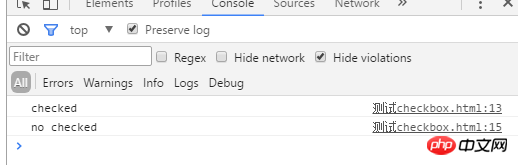
</html>Chrome

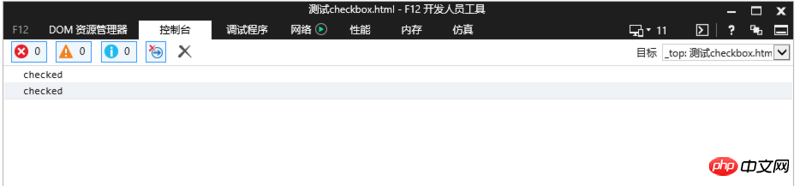
IE

Chrome是执行了点击和取消事件,而IE是执行了两次点击事件,这是怎么回事啊,求指导!!!
小弟先谢谢了!
PHP中文网2017-05-18 10:48:09
IE 可能会区分单击和双击。双击的话,和单击处理方式一样,第二次并不会变成取消状态。如果时间间隔足够大,系统认为就是两次点击,就不会有这种情况了。