配置好了https,但每次第一次访问走的是http。也即如果一个用户从来没有以 HTTPS 方式访问过我们的网站呢,那显然就没有机会得到 HSTS 响应头,从而还是有可能以 HTTP 的方式进行首次访问。
習慣沉默2017-05-16 17:22:26
谷歌在浏览器安全方面总是走在前面,因此它维护了一个预载入列表 (请先科学上网)给 Chrome 使用,这个列表会硬编码到 Chrome 浏览器中。后来,Firefox、Safari、 IE 11 和 Edge 也加入了。所以,各大浏览器都支持同一个列表了。这样以来加入到这个列表当中的网站就可以确保在任何情况下都走https了,包括首次。
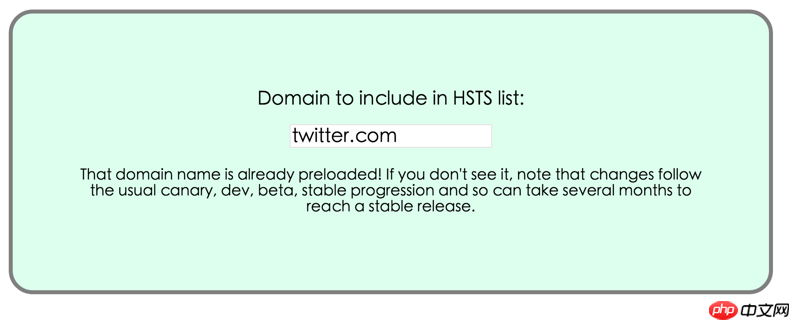
如图,查询twitter.com加入了这个列表,所以在地址栏输入twitter.com的时候,即便没有访问过,第一次浏览器也强制走了https,而不是server端强制跳转。
详细了解可以参照此篇文章(引自linux.cn)
为情所困2017-05-16 17:22:26
这个不行,你没法要求用户第一次就一定用https来访问,
配置conf配置文件,将所有80端口跳转到443,
第二种方法,HSTS
server {
listen 80;
server_name 你的域名;
rewrite ^/(.*) https://你的域名/ permanent;
}
server
{
listen 80;
listen 443 ssl;
ssl on;
ssl_certificate /root/t3.crt;
ssl_certificate_key /root/t3.key;
server_name t3.zy62.com;
index index.html index.htm index.php default.html default.htm default.php;
root /home/wwwroot/rootpath/;
include other.conf;
#error_page 404 /404.html;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$)
{
# comment try_files $uri =404; to enable pathinfo
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
#include pathinfo.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log /home/日志文件 access;
}高洛峰2017-05-16 17:22:26
服务器可以同时开https 和 http
用户请求的是哪个就是哪个,不是服务器能够决定的。
你可以在服务器侧强行将http重定向到https.
也可以关掉http,这样用户请求http就会提示你请求的地址不存在。。不存在。。。
迷茫2017-05-16 17:22:26
配置http强制跳转到https就可以了,毕竟很多用户都习惯走http。下面是各种服务器版本http强制调整https配置实现:
如果需要整站跳转,则在网站的配置文件的<Directory>标签内,键入以下内容:
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)?$ https://%{SERVER_NAME}/ [L,R]如果对某个目录做https强制跳转,则复制以下代码:
RewriteEngine on
RewriteBase /yourfolder
RewriteCond %{SERVER_PORT} !^443$
#RewriteRule ^(.*)?$ https://%{SERVER_NAME}/ [L,R]
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]如果只需要对某个网页进行https跳转,可以使用redirect 301来做跳转!redirect 301 /你的网页 https://你的主机+网页
IIS中实现Http自动转换到Https方法介绍
1、根据IIS版本备份以下文件:
IIS6.0 路径:C:\WINDOWS\Help\iisHelp\common3-4.htm
IIS7.0以上 路径:C:\inetpub\custerr\zh-CN3.htm2、把以下内容全部拷贝替换(403-4或403)里面所有内容,保存即可
<HTML><HEAD><TITLE>该页必须通过安全通道查看</TITLE>
<META HTTP-EQUIV="Content-Type" Content="text/html; charset=GB2312">
</HEAD><BODY>
<script type="text/javascript">
var url = window.location.href;
if (url.indexOf("https") < 0) {
url = url.replace("http:", "https:");
window.location.replace(url);
}
</script>
</BODY></HTML>注释:IIS6中,站点属性-》目录安全性-》编辑中把“要求安全通道(SSL)”勾选上即可,IIS7、8中,SSL设置-》把“要求SSL”勾选即可。
需要做两个地方改动。
1、server.xml 中配置ssl证书的端口要改成默认的“443”端口,如果已经修改,请直接操作第二步;
2、在web.xml配置文件中添加节点代码:如下
<web-app>
.........
<security-constraint>
<web-resource-collection >
<web-resource-name >SSL</web-resource-name>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<user-data-constraint>
<transport-guarantee>CONFIDENTIAL</transport-guarantee>
</user-data-constraint>
</security-constraint>
</web-app>3、回到server.xml 配置文件中找到80端口的节点,里面有默认这个属性是 redirectPort="8443" 要改成 “443” 保存重启即可。
在配置80端口的文件里面,写入以下内容即可。
server {
listen 80;
server_name localhost;
rewrite ^(.*)$ https://$host permanent;
location / {
root html;
index index.html index.htm;
}单独页面通用代码段:此方法较适合做seo搜索或指定某一个子页单独https
在需要强制为https的页面上加入该代码进行处理
<script type="text/javascript">
var url = window.location.href;
if (url.indexOf("https") < 0) {
url = url.replace("http:", "https:");
window.location.replace(url);
}
</script>参考地址:https://bbs.wosign.com/thread-46-1-1.html