nginx上配置了
expires 1d;
请求相应资源时返回
Cache-Control:max-age=86400
Expires:Thu, 11 Aug 2016 12:16:43 GMT
按照我的理解,该资源应该在浏览器缓存保持一天,在缓存期内第二次刷新时应该不需要发送请求而直接返回
Status Code:200 OK (from cache)
而事实上,每次请求服务器会通过etag/Last-Modified对比来处理返回结果,如果request header 返回的If-Modified-Since/If-None-Match与现有的etag/Last-Modified不匹配,返回200刷新资源,如果匹配,返回304。
那么Expires/ Cache-Control 存在的意义是什么
8-12号更新
在nginx上进行如下设置
add_header Last-Modified "";
expires 5d;
etag off;关闭etag,关闭last-modifed;仅仅开启5天的缓存时间。
response headers返回如下;
Accept-Ranges:bytes
Cache-Control:max-age=432000
Connection:keep-alive
Content-Length:826
Content-Type:text/css
Date:Fri, 12 Aug 2016 05:52:24 GMT
Expires:Wed, 17 Aug 2016 05:52:24 GMT
Server:nginx/1.4.1请求该css文件时,浏览器缓存失效,服务器每次返回 200,并且在body中返回css;
看起来expires 这个参数并没有用
伊谢尔伦2017-05-16 17:17:19
已经解决了,我理解的没错,Expires的确是用来控制缓存过期时间的,没有过期时返回200 (fromcache)
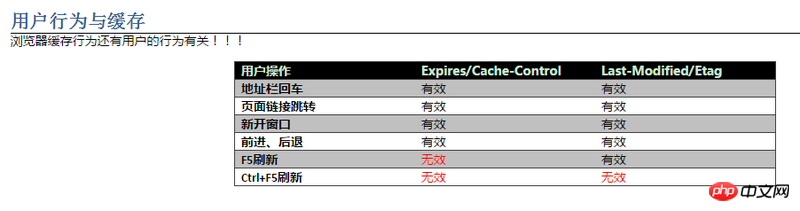
但重点是我的访问方式不对,Expires/Cache-Control对f5刷新无效。正确的方式是地址栏确认直接访问。
参考博客
http://www.cnblogs.com/skynet...
漂亮男人2017-05-16 17:17:19
你应该是两个功能都开了,Last-Modified会优先被看,Nginx应该是默认开Last-Modified,或者我记错了
一般情况下,静态资源如图片、CSS用Expires/ Cache-Control,因为改动非常少。而改动较多的可以用Last-Modified,确保浏览器拿到最新版本