laravel和vuejs写的购物车,更新数量,用vue-resource发送ajax请求问题
demo:
https://jsfiddle.net/LvL6pu3q/3/
demo说明:
vuejs代码的items[]数组里面的内容是为了方便演示,填写了一些数据,实际中是从数据库读取。
问题:
要实现的效果是:当选择下拉菜单的一个值,会触发ajax请求(send方法),用于更新该商品的数量(num)。
我的思路是:
要发送两个信息:1、数量num;2、商品id
后台update方法接收到两个信息,查找id,更新num。
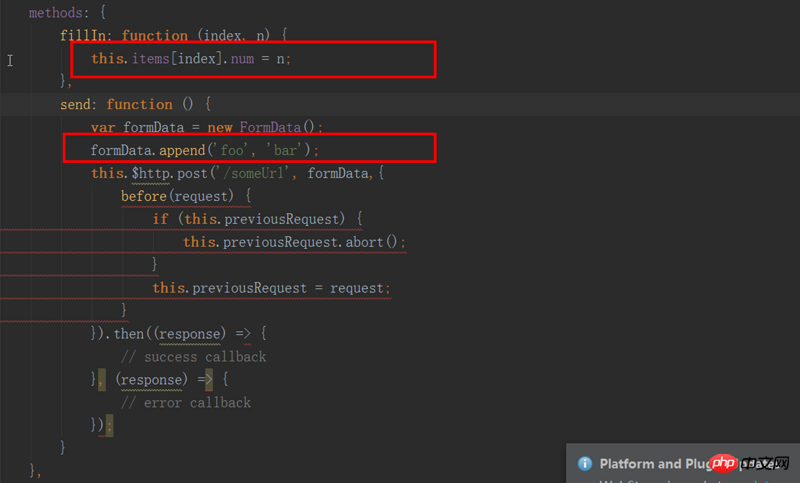
后台我知道怎么写,但是vuejs代码怎么获取num和id?就是下图第2个红框append方法搞不定。
备注:上图第1个红框fillIn方法,选择一个值,这个值就会被填入到button中。
补充:
思考了一会儿,fillIn方法应该和send方法合并,不必分开来写,行么?
旁白:(时间过去了一会儿....)
恩,合并就可以了。应该能搞定了。谢谢。此问题已关闭。
高洛峰2017-05-16 16:53:13
这个你应该在每个商品上面设置 selected
var goods_id = [];
for (var i = 0, length = this.items.length; i < length; i++) {
if(this.items[i].selected) {
goods_id.push(this.items[i].id);
}
}
formData.append('goods_id[]', goods_id);