
我想大声告诉你2017-05-16 16:36:52
先去下载或自己编译个最新的Gvim 8.0吧
Windows下用vim,可以
vim写Web, 也可以
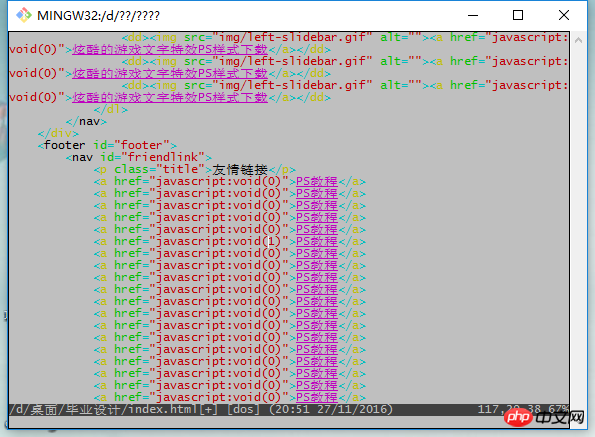
但是用msysGit 附带的vim 写 web,头一次见
msysGit 包含一个不完整的MSYS 环境,
msysGit 附带的vim 也是一个不完整的vim。
你先找个完整的vim,再来讨论插件问题
下面是对WEB开发有帮助的插件,
自行参考你所使用的插件管理器教程,不要问我为啥Plug 命令错误
Plug 'othree/html5.vim'
Plug 'hail2u/vim-css3-syntax'
Plug 'groenewege/vim-less'
Plug 'tpope/vim-haml'
Plug 'pangloss/vim-javascript'
Plug 'kchmck/vim-coffee-script'
Plug 'leafgarland/typescript-vim'
" 补充一个 Vue 模板的
Plug 'posva/vim-vue'
" HTML 助手
Plug 'mattn/emmet-vim'
" JavaScript 补全
Plug 'ternjs/tern_for_vim'
" 色彩高亮,例子: #66CCFF
Plug 'gorodinskiy/vim-coloresque'
个人建议你还是用GitHub Atom 或者 VS Code

这是你看到的Gvim

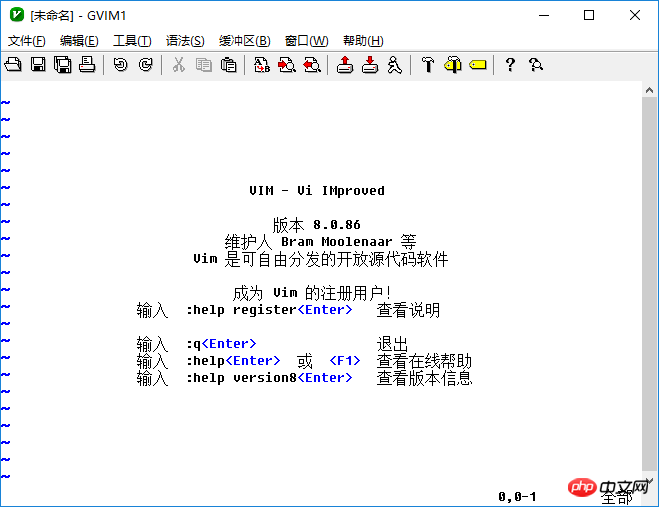
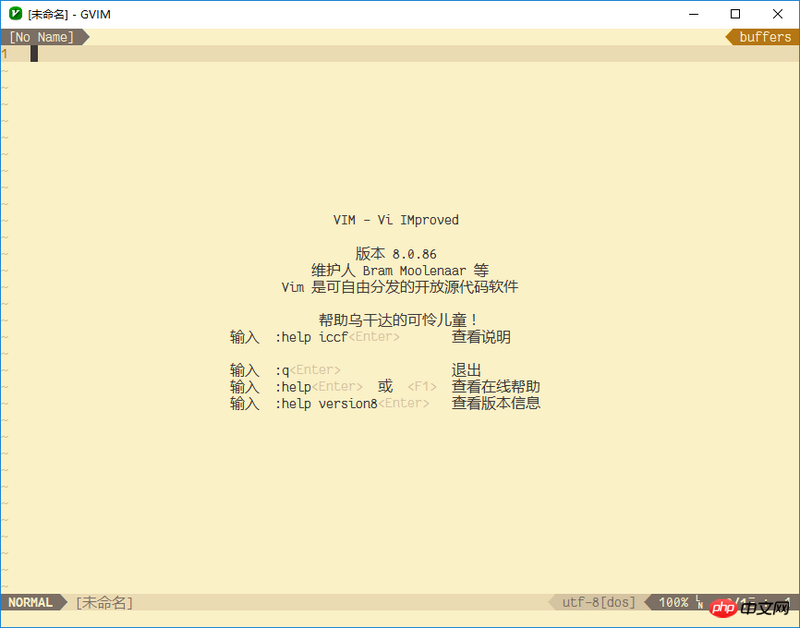
这是我的Gvim

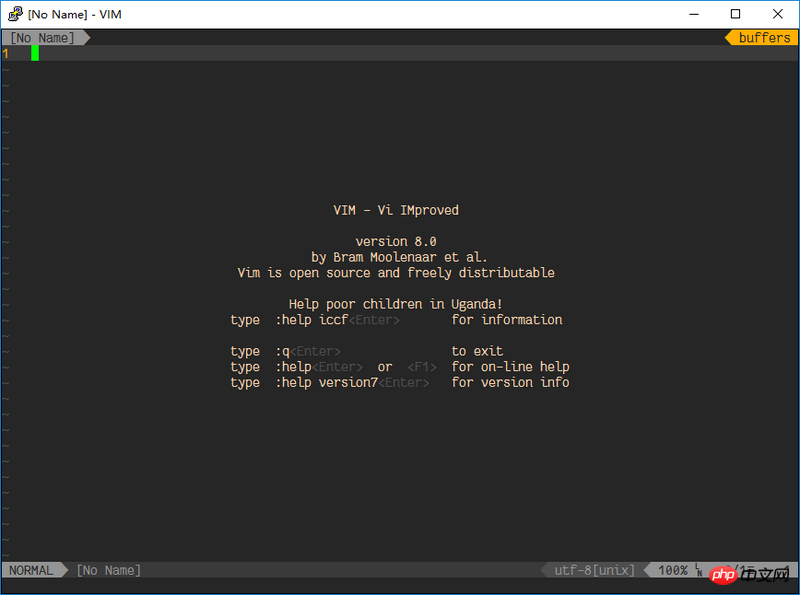
这是我的VPS上的vim
同一份配置,不做任何修改,横跨Windows/Linux,GUI/CLI。
请问,第二张图和第三图有什么不同?
喜欢vim,不是因为酷炫,不是因为可以装逼。
而是因为它的高自由度,可定制性,强扩展能力
Sublime Text 扩展基于Python Python
GitHub Atom 扩展基于NodeJS
而vim,支持+lua, +mzscheme,+perl, +python, +python3, +ruby, +tcl,并且自身也有一门语言叫做vimLGitHub Atom 扩展基于NodeJS
而vim,支持+lua, +mzscheme,+perl, +python, +python3, +ruby, +tcl,并且自身也有一门语言叫做vimL
简单的说,你可以用以上任何一种语言写vim 插件。
lua使用
python/python3使用
ruby使用
C用
Go后台调用
JS后台调用
高自由度也是有代价的,那就是默认配置甚至零配置非常不友好,Ctrl-V为粘贴,而正常情况下Ctrl-V比如Gvim for windows 的默认配置会映射
是 块选择。
- 你翻阅Vim 文档,设置你想要设置的参数。🎜
你需要某个功能,而vim 没有内置,于是你去vim-script找插件。
插件太多,文件太乱,于是你学会了使用插件管理器,使用git从GitHub更新插件。
某个插件不适合你的需求,于是你开始学习
vimL语言,自己动手编写插件。某个插件需要其他语言比如
+python,+lua支持,于是你开始自己动手编译vim。你觉得你的vim 非常强大了,可以做编辑以外的事情:
管理数据库
管理git repo
股票操作
直播的时候看弹幕
看新闻
上Twitter
玩俄罗斯方块
看视频Bad apple!
这都是些什么鬼
发布你的配置/插件包供他人参考了。比如楼下@liuchengxu 同学的space-vim
一旦入门,你压根不用考虑其他编辑器。
通吃所有你知道的以及不知道的平台!通吃所有你知道的以及不知道的语法!
为什么所有主流支持扩展的编辑器/IDE都有vim 插件?
Sublime Text: https://packagecontrol.io/pac...
GitHub Atom: https://atom.io/packages/vim-...
Visual Studio: https://marketplace.visualstu...
Visual Studio Code: https://marketplace.visualstu...
Eclipse: http://eclim.org/
PyCharm/IntelliJ IDEA: http://plugins.jetbrains.com/...
Xcode: https://github.com/XVimProjec...
非编辑器:bash, zsh, tmux, Firefox, Chrome 也有vim 模式或插件
调试什么的,IDE确实要方便,所以我从不推荐新人用vim。
对vim有兴趣的新人,我愿意提供帮助。
Vim 源码:
https://github.com/vim/vimGvim for Windows:
https://github.com/vim/vim-wi...
说个冷笑话: 神器Sublime Text
世界很大,很多你没有见过
伊谢尔伦2017-05-16 16:36:52
首次看见有人使用VIM写前端代码. 而且估计是Win平台的. 请问你老师是谁?
前端代码不必要使用Vim来写.
sublime 和 atom 都是不错的. 自己搜索一下吧.
迷茫2017-05-16 16:36:52
换个 colorscheme
a list of commonly used colorschemes -- vim-galore
或者好好配置一下,如果你用Linux 或 macOS, 我会不要脸地推荐:space-vim
可是 windows, 尚未测试...