主要问题是: 之前记得能$index传递一个index然后就好办了, 怎么知道当前tr渲染是的是第几行数据, 如何用computed做
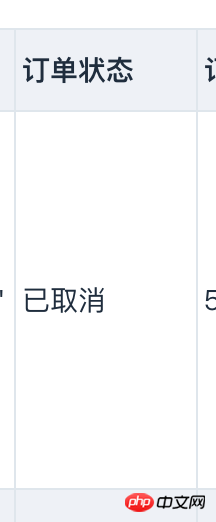
我想改变文字颜色
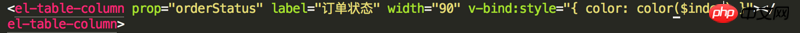
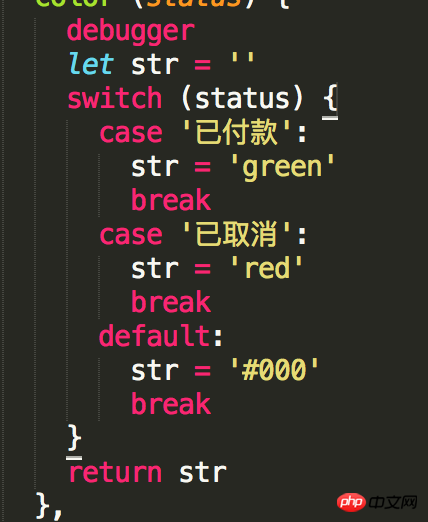
我的代码: 

过去多啦不再A梦2017-05-16 13:47:12
你用的是element-ui框架吧,在el-table里有这么一个属性row-class-name,是一个回调函数,可以给table-cell加class。详情你可以看一下官网,在最下面。
举个栗子:(通过判断一行数据中的值来显示不同的背景颜色)
template
<el-table :data="roleMenuTable" border style="width: 100%" :row-class-name="tableRowClassName">script
methods: {
// 已选择渲染样式
tableRowClassName (row, index) {
if (row.operation) {
return 'info-row'
} else {
return ''
}
}
}style
<style>
.el-table .info-row{
background: #5CB85C;
}
</style>效果: