
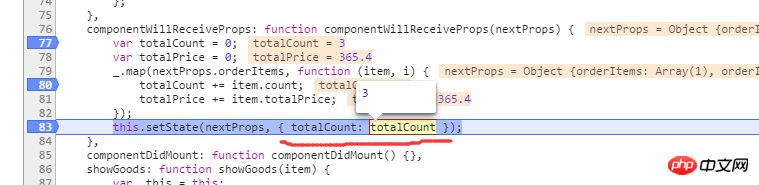
nextProps赋值给了state,但是后面的totalCount赋值不进去是什么鬼?
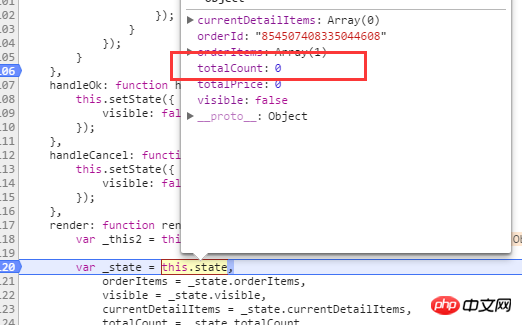
totalCount还是初始值0
大家讲道理2017-05-16 13:46:55
方式不对吧, setState 第二个参数是个函数.
我猜你是想这么写吧,
this.setState({
...nextProps,
totalCount: totalCount
})但是我也没看明白, 为什么要把 props 放到 state 中,还有其他操作么?
PHP中文网2017-05-16 13:46:55
谢邀,其实我很久没写react了....
setState的签名是这样的
setState(nextState: object | function, callback?: function)
只接受第一个参数作为nextState,第二个参数是setState结束并且re-render了之后的回调
而且你这段代码槽点太多
只是遍历计算totalPrice和totalCount应该用_.each而不是_.map
又把props设到state上这是要干什么...