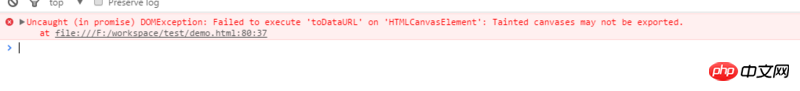
使用本地图片生成截图时也报跨域问题。
<p id="navp">
<a onClick="testFun();">
<p class="title-msg">美的国际支持部美国加利福尼亚州综合统计报表</p>
<p>
<img id="imgTest" src="images/worldMap.png">
</p>
</a>
</p>html2canvas(document.getElementById('navp'),{
allowTaint:true,
height: 500
}).then(function(canvas) {
var aTag = document.createElement("a");
aTag.innerHTML = "This is a test";
aTag.setAttribute("href", canvas.toDataURL());
aTag.setAttribute("download", "myPic.png");
document.body.appendChild(aTag);
});
给我你的怀抱2017-05-16 13:46:33
http://stackoverflow.com/ques...
要用canvas读图片,最好启动本地web服务来启动这个页面(不然算跨域的),不要只是浏览器打开本地html文件而已。