let adrObj = {
'consignee': this.contact,
'address': this.detailAdress,
'province': this.addArr[0],
'city': this.addArr[1],
'area': this.addArr[2],
'isDefault': this.isDefult === true ? '1' : '0',
'consigneePhone': '0' + this.phoneNum,
'id': id,
'customerCode': this.CUSTOMERCODE
}
this.$http.post('/api/receivingAddress/editMyAddress', adrObj).then((res) => {
console.log('success', res)
}, (res) => {
console.log('error', res.data)
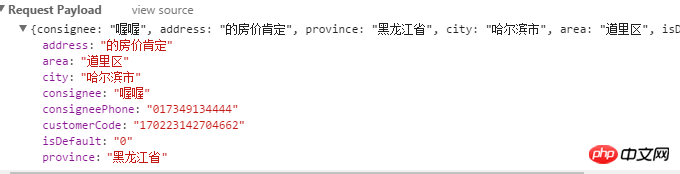
})问题描述,通过这种方式向后端传参,后端接收到的都是null

1.控制台中也有数据,但是后端接收为null
2.我知道设置emulateJSON为true的话,已表单的方式提交后端可以接收到参数,但是中文是乱码的。
3.有没有解决方式,可以正常使用post提交的
怪我咯2017-05-16 13:45:14
根据你的描述,你后台能够接受以x-www-form-urlencoded形式提交的数据,你的代码提交的是json数据,需要修改后台。
至于x-www-form-urlencoded提交的数据中文乱码的问题,你在headers中设置一下charset试试
Vue.http.options.headers = {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}如果还是不行,修改后台