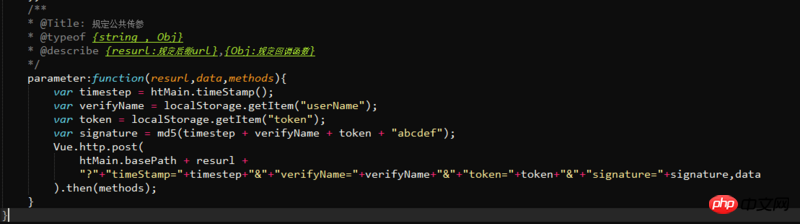
1.用vue-resource写的请求。
2.代码如下:

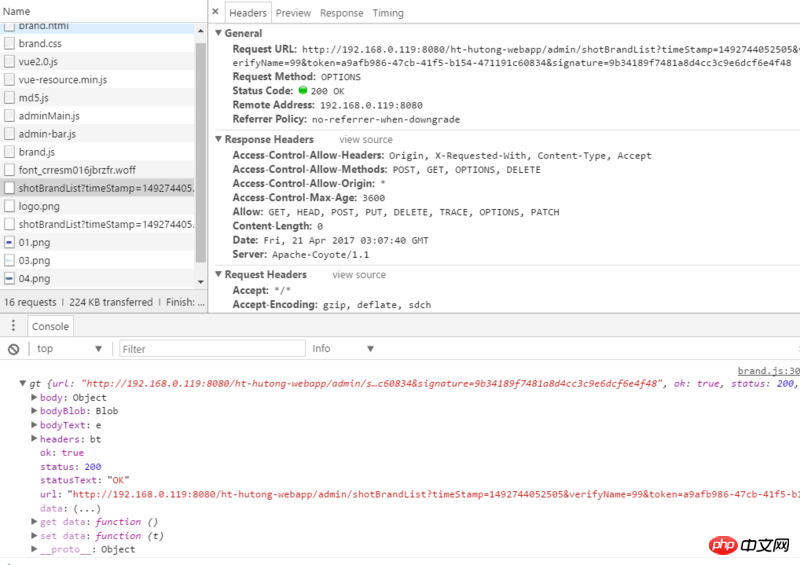
下面是这个请求拿回来的200数据,我打印出来了,如下图:

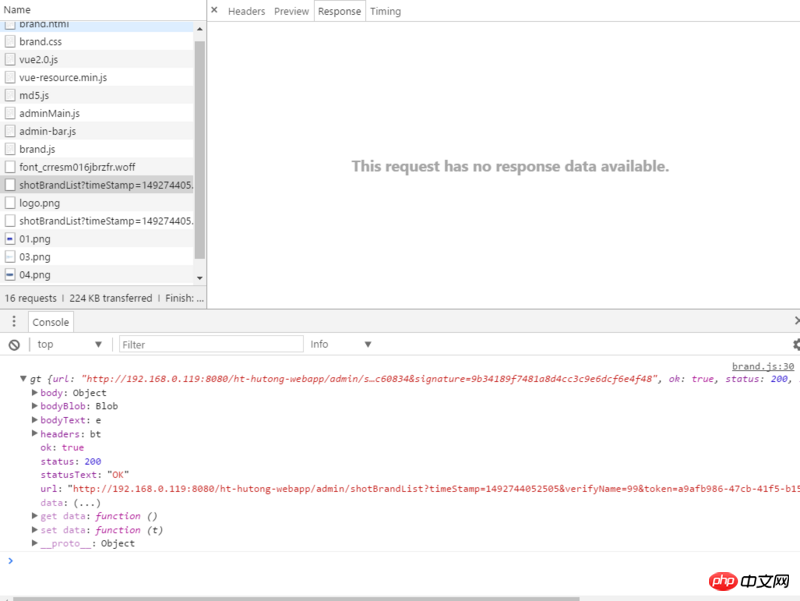
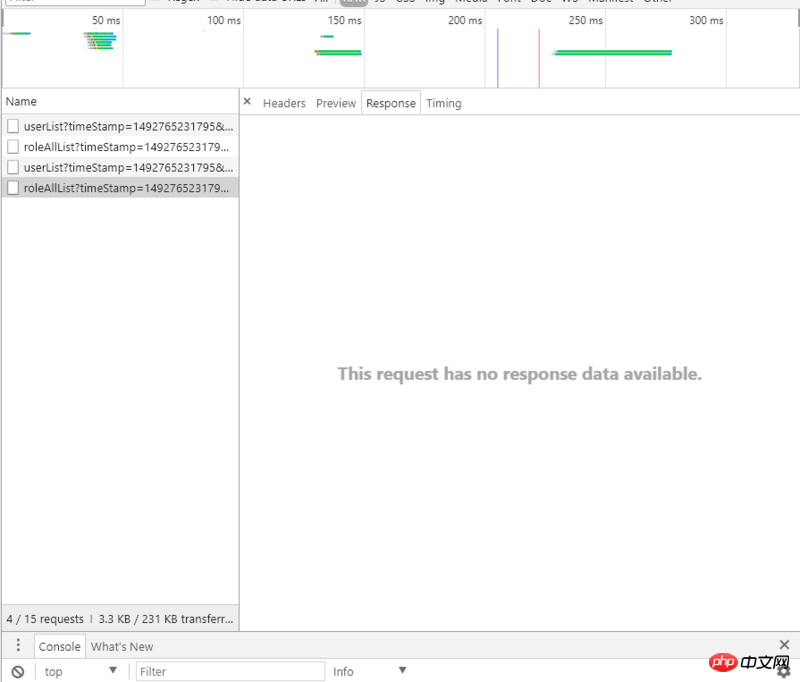
那么问题来了,当我点开Preview和Response的时候,我却看不到返回值,如下图:


这是什么原因。。。【注:这个是跨域请求】
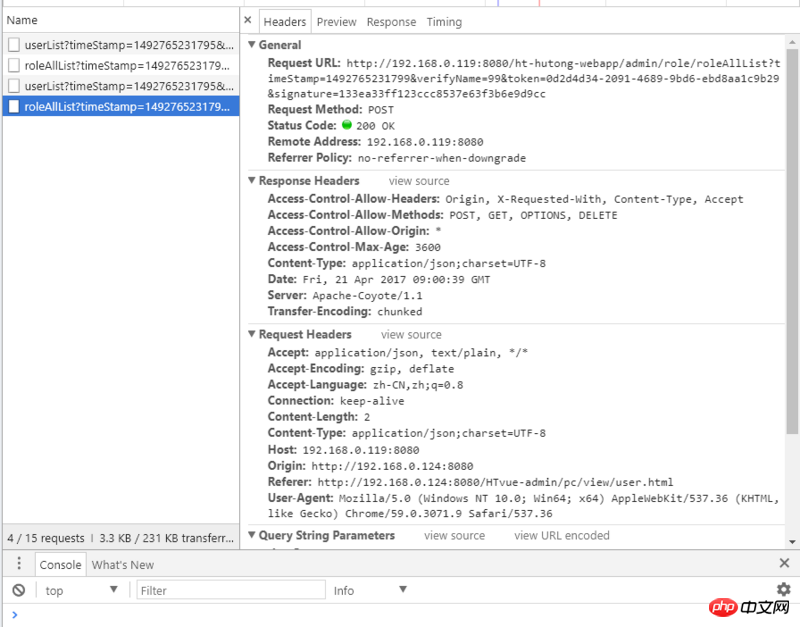
!!!补充:[这个是post的请求]


而且,我在火狐测试了一下,发现,能拿到Response和Preview返回的值。初步结论是谷歌的问题。
为情所困2017-05-16 13:44:08
chrome56及以上版本,本地进行跨域请求就会有这个问题,解决办法:
用回55版本
你现在应该是通过设置Access-Control-Allow-Origin来进行跨域的,可以的话本地调试的时候设置proxyTable进行跨域请求
当时这个问题困扰了很久,也想知道有没有更合理的方法
滿天的星座2017-05-16 13:44:08
这个问题我之前也碰到过,因为这个地址返回的content-type不是json格式,而是octet-stream,二进制数据,所以显示的是blob对象,好像主要用来下载文件的,后来更新一下vue-resource的版本之后,就自动转为json了,或者你可以用reader自己再读取一遍,再转为json
PHP中文网2017-05-16 13:44:08
你这个请求method是options.是判断是否允许跨域的请求.而不是实际请求.应该还会有另外一个同url的请求且method为post才是实际请求.