写了一个app组件里面包含一个v-header组件
通过如下形势,把seller传到v-header中

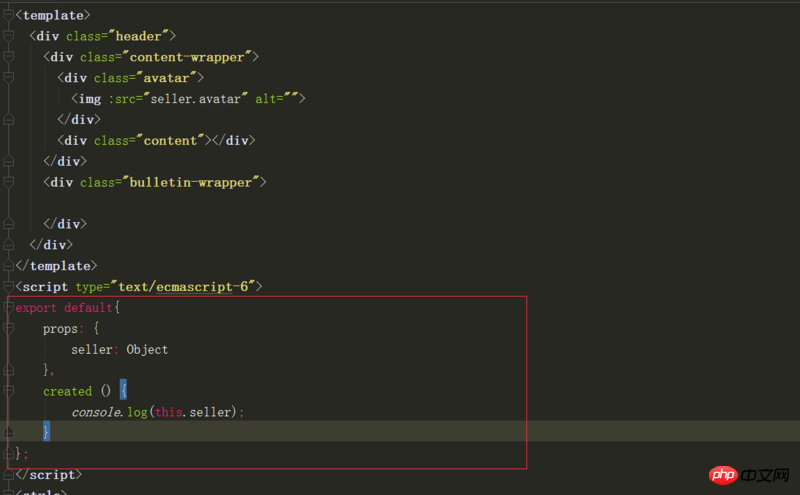
在v-header组件中 通过如下形式接收

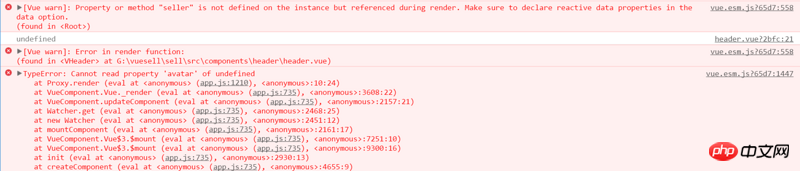
但是一直报错

不知道是不是格式上出了什么问题
ringa_lee2017-05-16 13:40:22
在app组件里面没有定义seller
export default {
data: function() {
return {
seller: {
avatar: ''
}
};
}
}并且初始化seller的时候,最好把seller的key值都写上去了