
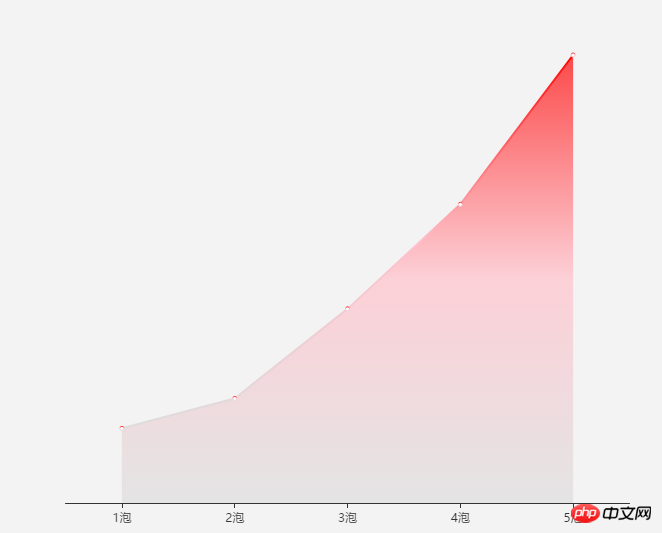
这是我的图表数据
我希望红色部分是渐变色。
我已经使用了visvisualMap的方法,并不能达到我想要的效果。
当我使用new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(255, 158, 68)'
}, {
offset: 1,
color: 'rgb(255, 70, 131)'
}])。。。我找到的其中一种方法,。。但是不知道怎么获取echarts对象,由于不想在项目中引入过多的资源,所以引入zRender暂时不在考虑范围之内。。。
求助
希望解决vue-echarts-v3插件使用是,获取new echarts.graphic.LinearGradient()的办法
<IEcharts :option="bar" class="step_echarts"></IEcharts
import IEcharts from 'vue-echarts-v3'
import 'echarts/lib/chart/line'
export defalut{
data(){
return{
bar: {
tooltip: {},
xAxis: {
data: ['1泡', '2泡', '3泡', '4泡', '5泡'],
axisTick:{
alignWithLabel:true
}
},
yAxis: {
show:false
},
series: [{
name: 'Clouds',
type: 'line',
data: [5, 7, 13, 20, 30],
areaStyle: {normal:{}}
}]
}
}
}}
}
世界只因有你2017-05-16 13:38:11
我随便写了三个颜色。
series: [{
name: 'Clouds',
type: 'line',
data: [5, 7, 13, 20, 30],
areaStyle: {normal:{}},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: 'red'},
{offset: 0.5, color: 'pink'},
{offset: 1, color: '#ddd'}
]
)
}
}
}]