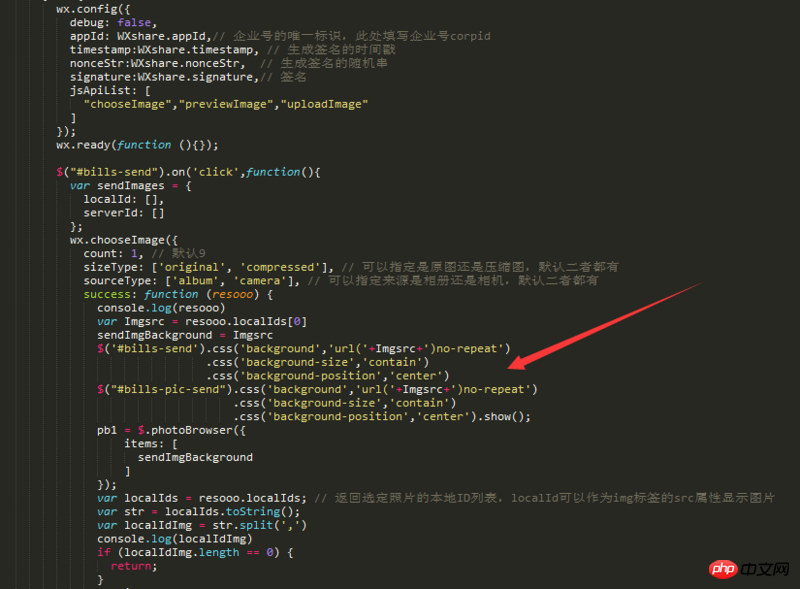
jssdk选择图片接口的api--chooseImage在选择完成本地图片之后返回的本地图片id本身是可以当成图片的链接使用的,在安卓机器上我给设置成了背景图片没有问题,但是在ios中选择完毕图片之后返回的id同样做成背景图的url不显示,是什么情况,求大神们可以解答!
我想大声告诉你2017-05-16 13:36:52
微信iOS客户端将于2017年3月1日前逐步升级为WKWebview内核,需要网页开发者提前做好网站的兼容检查和适配。
变化:1.2.0以下版本的JSSDK不再支持通过使用chooseImage api返回的localld以如:”img src=wxLocalResource://50114659201332”的方式预览图片。
适配建议:直接将JSSDK升级为1.2.0最新版本即可帮助页面自动适配,但在部分场景下可能无效,此时可以使用getLocalImgData 接口来直接获取数据。
wx.getLocalImgData({
localId: '', // 图片的localID
success: function (res) {
var localData = res.localData; // localData是图片的base64数据,可以用img标签显示
}});
https://res.wx.qq.com/open/js...