let fn = (a, b, c) => {
console.log(a, b, c)
}
fn1(0, 0, 0) // output: 0 0 0想要 fn 每次调用的时候第二个参数总是加 2
即
fn(0, 0, 0) // output: 0 2 0
fn(1, 1, 1) // output: 1 3 1目前只找到一种很丑的写法去 hijack:
fn = (_ => {
const innerFn = fn
const newFn = (a, b, c) => {
innerFn(a, b + 2, c)
}
Object.assign(newFn, innerFn)
return newFn
})()有没有更好一点的包装方法?
淡淡烟草味2017-05-16 13:32:03
方法是没错,不过我总觉得你写的有点别扭……我觉得直接一点比较好……
// 原函数
function fn(a, b, c) {
console.log(a, b, c)
}
// 加工函数
const addTwo = (fn) =>
(a, b, c) =>
fn(a, b + 2, c);
// 生成新函数
const newFn = addTwo(fn);
newFn(0, 0, 0); //0 2 0为情所困2017-05-16 13:32:03
想要 fn 每次调用的时候第二个参数总是加 2
其实无非就是分别给参数加上 0, 2, 0
也就是说从函数 fn 生成另外一个 偏函数 fnOffset
把 [0, 2, 0] 这三个参数 分别加到 fn(a, b, c) 上的 a b c 上
更广义的说:
把 [ .... ] 这 n 个参数 分别加到 fn() 的 arguments 的对应位置上
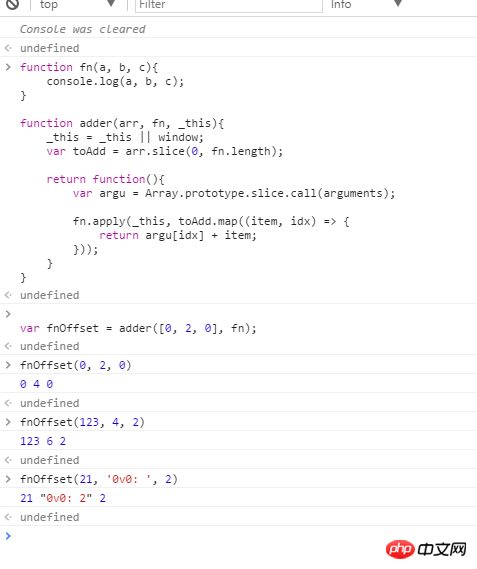
function fn(a, b, c){
console.log(a, b, c);
}
function adder(arr, fn, _this){
_this = _this || window;
var toAdd = arr.slice(0, fn.length);
return function(){
var argu = Array.prototype.slice.call(arguments);
fn.apply(_this, toAdd.map((item, idx) => {
return argu[idx] + item;
}));
}
}
var fnOffset = adder([0, 2, 0], fn);
fnOffset(0, 0, 0);
fnOffset(2, 1, 0);


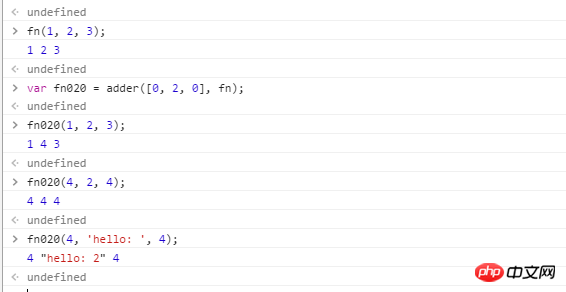
用 fn020 做变量名 应该更优雅把 = =