
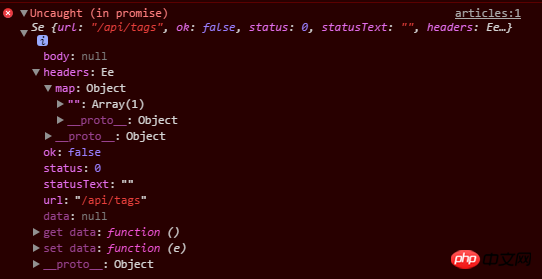
本地开发不会出现这样的错误,但是npm run build后发到服务器上出现这样的错误
为情所困2017-05-16 13:30:00
之所以出现Uncaught (in promise) 的错误,最终的原因就是:『你的某个promise没有加上catch语句』
试着去排查下哪里的写法不完善。
以下内容摘自我的博客《Promise使用手册》
我们都知道, Promise.reject返回了一个拒绝状态的Promise对象. 对于这样的Promise对象, 如果其后续then | catch中都没有声明onRejected回调, 它将会抛出一个 “Uncaught (in promise) …”的错误. 
如上图所示, 原语句是 “Promise.reject(‘返回一个拒绝状态的Promise’);” 其后续并没有跟随任何then | catch语句, 因此它将抛出错误, 且该错外部的Promise无法捕获.
不仅如此, Promise之间泾渭分明, 内部Promise抛出的任何错误, 外部Promise对象都无法感知并捕获. 同时, 由于promise是异步的, try catch语句也无法捕获其错误.
因此养成良好习惯, promise记得写上catch.