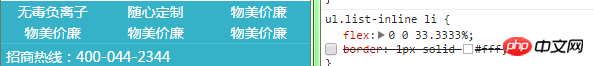
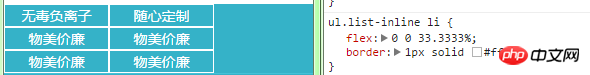
父元素设置为flex后,子元素{flex:0 0 33.3333%}在同一排可以三等分,
但是如果子元素添加了边框,那么同一排只能排列2个,flex弹性伸缩,不计算border宽度吗?
滿天的星座2017-05-16 13:29:46
子元素上加上
box-sizing: border-box;包不包括内边距和边框是两种盒模型,由box-sizing控制
参考:https://developer.mozilla.org...
phpcn_u15822017-05-16 13:29:46
你只要给flex设置了flex-wrap: wrap;,它就不是伸缩了,超出了就会换行。
解决方法如一楼所示,当然你也可以使用calc函数将flex的值减去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不会将宽度计算进去的,你的这段代码可以不用flex: 0 0 33.333%这样写,直接写width:33.33%或者flex:33.33%。