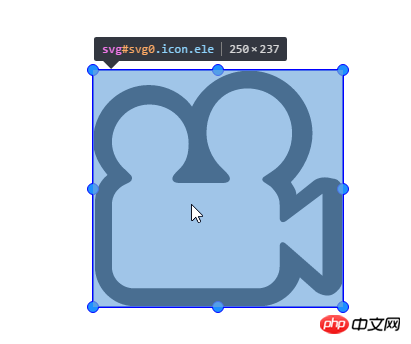
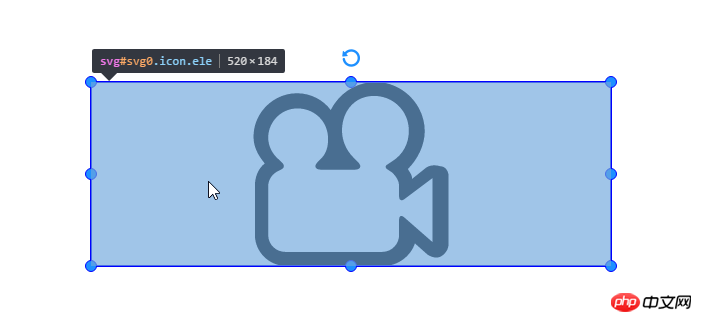
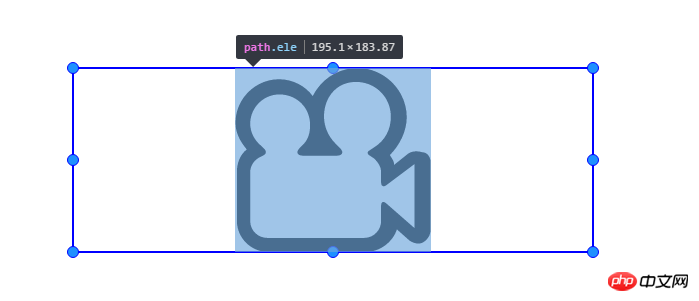
我的svg标签外面用一个p盒子包裹,svg设置宽高为外面盒子宽高的100%,修改p盒子的宽高,此时svg的宽高始终和p盒子一样,但是svg里面的path标签的宽高却和svg不一样,如图


怎么让svg里面的元素整体宽高等于svg宽高?是通过css还是js?像下面这样

曾经蜡笔没有小新2017-05-16 13:29:36
给svg标签设置preserveAspectRatio="none"就可以了,具体可以参考张鑫旭的博客的这篇文章
http://www.zhangxinxu.com/wor...