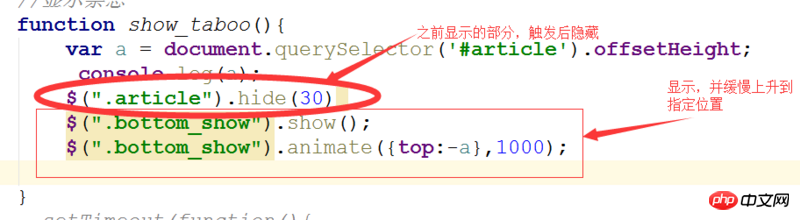
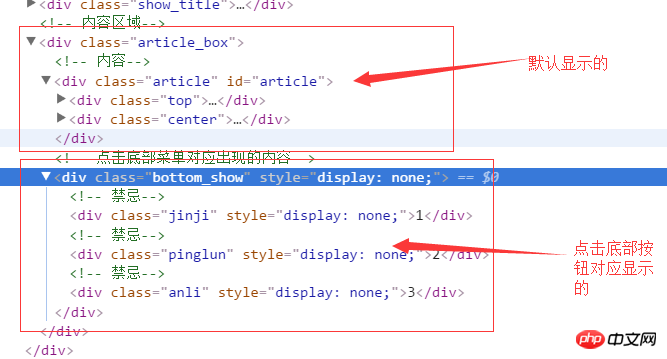
我想实现的是在页面底部(隐藏的元素),在单击按钮时,从低端显示,并移动到指定的位置,目前可以显示,但是显示的过程没有缓慢上升的过程,请问怎么解决?

ringa_lee2017-05-16 13:28:55
p元素默认情况下 position属性值是static, 而top属性只能应用在position: relative、position: absolute或者 position: fixed的块级元素上!
所以你用animate设置top无效,不信你把.bottom_show元素的position设置为relative试试!
附:css对于块级元素position属性值的说明
static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
我将 .bottom_show 元素设置为了 position:relative, 同时为了动画的顺畅,设置这个元素初始透明度为0.这样淡出效果比较好。
见我写的示例
HTML
<p class="bottom_show" style="display:none; position:relative; opacity:0">.bottom_show对应的区块(隐藏)
</p>Javascript
var offsetHeight = document.querySelector('#article').offsetHeight;
$('.bottom_show').css('top', $(this).height() + 'px');
$(this).hide(30);
$('.bottom_show').show().animate({top:0, opacity: 1}, 1000);仅有的幸福2017-05-16 13:28:55
我觉得你的思路是不是有问题,首先你这个移动到屏幕外改elment应该是显示的。只不过需要设置top的值,使其在屏幕范围内看不到,当需要展示的时候然后用animate设置top值,然后就能移动到你想要到的位置。如果不考虑兼容性的话更推荐使用transition+transform:translate组合。
.wrap {
width: 400px;
height: 400px;
overflow: hidden;
}
.content {
height: 200px;
background: #000;
}
.btn {
height: 100px;
background: #f00;
}
.tb {
position: relative;
height: 100px;
}
.tbitem {
position: absolute;
top: 100px;
left: 0;
width: 100%;
height: 100%;
background: #f11;
transition: all .2s linear;
}
.tbitem.active {
transform: translateY(-100px);
} <p class="wrap">
<p class="content"></p>
<p class="btn">
<button type="button"></button>
<button type="button"></button>
<button type="button"></button>
</p>
<ul class="tb">
<li class="tbitem active">1</li>
<li class="tbitem">2</li>
<li class="tbitem">3</li>
</ul>
</p>
var btn_bar = document.querySelectorAll('.btn button');
console.log(btn_bar);
var tbitem_bar = document.querySelectorAll('.tb .tbitem');
console.log(tbitem_bar);
[].forEach.call(btn_bar, function(btn, i) {
btn.addEventListener('click', function() {
var item = tbitem_bar[i];
var curClass = item.className.split(' ');
if (curClass.indexOf('active') != -1) return;
var active_item = document.querySelector('.tb .active');
activeClass = active_item.className.split(' ');
activeClass.splice(activeClass.indexOf('active'), 1);
active_item.className = activeClass.join(' ');
curClass.push('active');
item.className = curClass.join(' ');
})
})