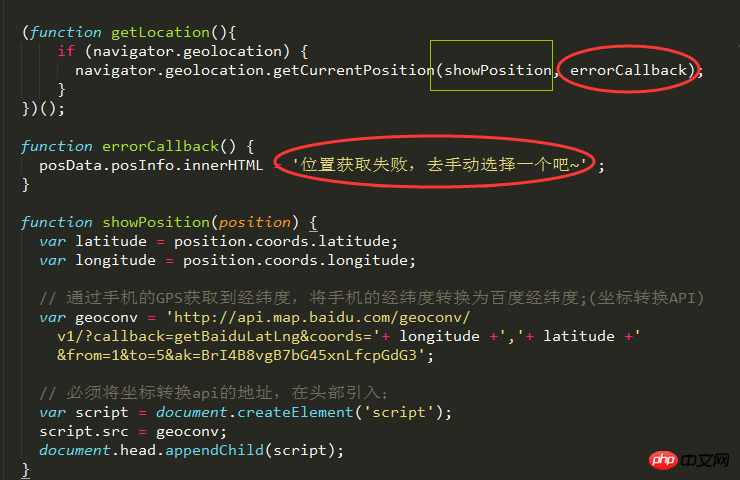
问题一: 在手机端自动定位,总是显示‘位置获取失败,去手动选择一个吧’,如下图,总是走到errorCallback中,怎么才能走到showPosition这个成功函数中呐? 求大神指点,拜托拜托

问题二: 如何在移动端浏览器打开后,有定位提示,如下, 下图是怎么出现的呐?有没有大牛指点下,多谢多谢
滿天的星座2017-05-16 13:28:30
chrome浏览器要求https才有权限过去地址 普通的http都回获取失败 ios也是 阿里云和腾讯云都有免费的https证书 免费一年 都可以申请
曾经蜡笔没有小新2017-05-16 13:28:30
经过这几天的查找,算是找到比较满意的答案了,同时,谢谢大家的支持;
html5自动定位不稳定,因此,我们采用腾讯前端定位组件,优化html5定位;
详见: http://lbs.qq.com/tool/compon...
天蓬老师2017-05-16 13:28:30
我用的h5定位,然后坐标转换百度地图显示,没问题,只是谷歌地图对https协议才能获取位置,苹果手机会出现定位失败的现象,解决办法就是把服务器设置成https协议的,问题2,只要你手机设置了软件,浏览器获取位置通知方式讯问,自然会弹出