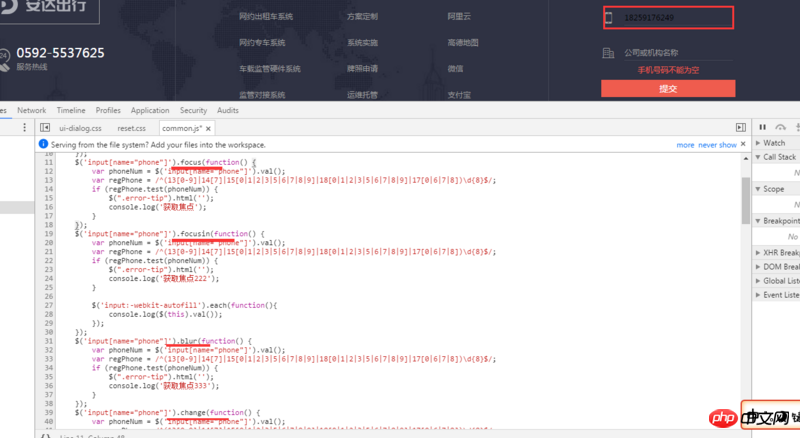
input 怎么获取自动填充的值 现自动填充的值 校验不到
校验错误提示 错误,然后需在选择自动填充是也对其进行校验,

一开始 进行提交 提示手机号码 不能为空
自动选择后 focus focusin change blur 都没有触发到

需要鼠标再点击一次 会触发到blur事件
迷茫2017-05-16 13:27:57
placeholder中的值? document.getElementById('XXX').getAttribute('placeholder');
value值得话 document.getElementById('XXX').getAttribute('value');
onchange="getDefault(this)"也可以