真的看了各种规范以及各种大牛的见解已经不会写 css 了 ~
个人不太喜欢原子类 且语义化(可能还不理解)也有一些问题
如题例 如果我有一块列表样式和 newsList 相同但内容并不是放新闻的话该怎么办 是的 css 预处理器是可以解决 但只能这样吗…… 如果我的命名不是 newsList 而是 list 呢 是否违背了语义化呢 我确实表述了这块是个列表啊 复用也就不成问题了
如果之后我要定义一个列表呢 list2 吗…… 这个问题我也在各类规范定义 modifier 状态的时候存在 如果一个组件存在一个 modifier 这个 modifier 和基类的区别是有个 margin-top 那么到底 该如何去命名呢?
一个模版页的所有块都该怎么命名……
header 这个命名我都感觉过于具体 如果网站改版 我要把之前的 header 当 footer 用的话……
我还有救吗?~
怪我咯2017-05-16 13:27:21
语义化本来就是用于确定语义。
你说的 header 要改成 footer 这种情况,根本就不属于语义确定,当然不适合于语义化。
但是你可以在能预见的情况下,分离出已确定部分的语义。话卽,语义化是有已知前提的。
PHP中文网2017-05-16 13:27:21
个人认为,CSS class 的命名,和设计稿有很高的关联。
比方说,设计稿的 A、B 两个列表拥有不同的 margin-top,那么就需要和设计师确认,是设计疏漏了,还是别有用心。
如果理解好了设计稿的意图,那么命名 CSS class 就有据可依。
举个例子:


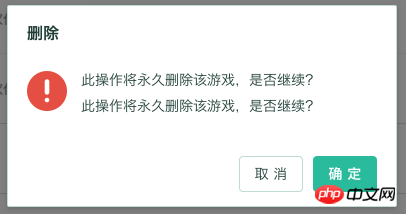
(假设第二个模态框叫做“添加”,没找到合适的设计稿,自己 P 的)
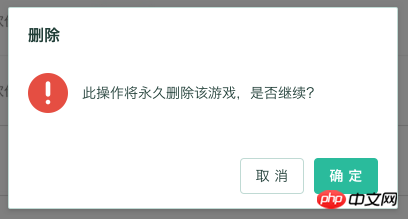
这是两个模态框,
我发现有它们模态框都是采用同样的字体、颜色等,但是描述里一个是和 icon 居中,一个是和 icon 顶部齐平。
那么一开始,我会采用以下命名:
<article class="delete-modal base-modal"></article>
<article class="add-modal base-modal"></article>当我发现,有更多的设计稿是一行文字则描述居中,多行文字则描述顶部齐平,那么我会采用以下的命名:
<article class="one-line-modal base-modal"></article>
<article class="multi-line-modal base-modal"></article>以上例子,就是我的想说的,CSS 命名需要根据设计稿的意图出发。
有时候,犯错误的未必是前端,可能是设计。