1.移动端怎么样让图片宽高比例正好适应手机当前屏幕全屏大小?
当宽度100%时高度就需要自适应,当高度100%时宽度就需要自适应,
这样就可能图片超出当前屏幕出现滚动条,需要滑动才能看到,或者就会出现留白,没有充满整屏。
因为当前图片不是同种颜色背景,无法通过填充背景来实现,有没有好的图片尺寸比例可以实现这种需求。
2.代码
.imgsrc img {
width: 100%;
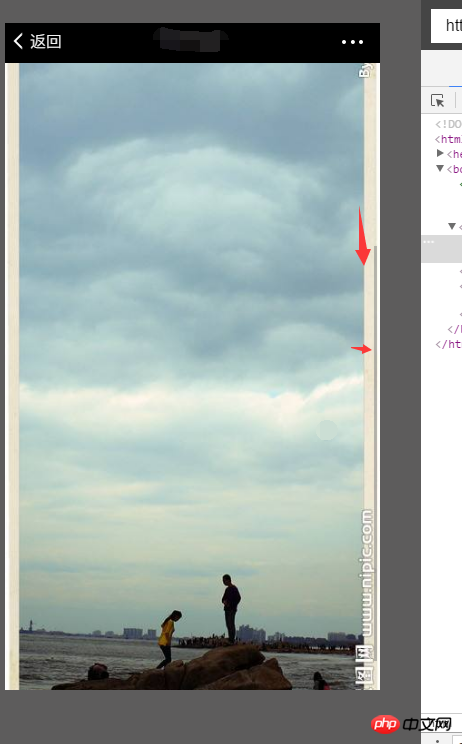
}3.效果

怪我咯2017-05-16 13:27:15
根据需求来看,建议通过css的背景属性来设置;
第一步,先添加一个屏幕大小的DOM元素;
或者直接在你的imgsrc上设置,前提是imgsrc的大小是屏幕大小;
第二步:设置元素的css属性:
一楼说的是下面这种,不会拉伸图片;
通过调整background-position这个属性来控制图片位置,我也推荐这种写法:
background-image: url('链接');
background-size: cover;
background-repeat: no-repeat;
background-position: center;下面这种可以将图片完全展示出来,但会将拉伸背景图片,如果没有锁定屏幕,横屏时图片会被拉伸的比较严重:
background-image: url('链接');
background-size: 100% 100%;===============================================
既不拉伸图片又要完全展示,真是执着于这个的话,给设计提个参考方案吧:
把图片的轮廓羽化后,加个背景色,再去拿到图片背景色的色值,在imgsrc或是加上的DOM元素中,设置css属性:
background-color: white;// 拿到的图片背景色
background-image: url('链接');
background-size: 95%; //可以写成固定值
background-repeat: no-repeat;
background-position: center;给我你的怀抱2017-05-16 13:27:15
很多种方式可以实现。除去 js 计算不说, <img> 标签可以用比较新的 object-fit: cover; 属性。
或者把图片放到背景里,再利用 background-size: cover; ,这种方式还可以通过百分比的 background-position 指定焦点,可以保持焦点的地方一直可见。