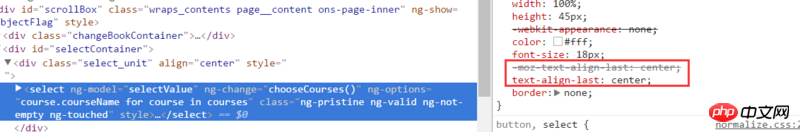
在chrome上使用text-align没有用,后来试了下text-align-last:center有作用,但是在Safari上 是无效的;
Google后也没发现什么有价值的,有哪位遇到过吗?
漂亮男人2017-05-16 13:26:50
有一个hack的办法
在select的位置写一个span,用js去绑定span里的值和select的值,让span元素居中,隐藏掉select。
大约是这样的:
js的内容就自己写一下吧
.pesu-select {
text-align: center;
border:solid 1px #000;
}
.pesu-select select {
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 42px;
opacity: 0;
}
<p class="pesu-select">
<span>aaa</span>
<select>
<option value="1">aaa</option>
<option value="2">bbb</option>
<option value="3">ccc</option>
</select>
</p>