`
--ul-unvote-li-radio { // 父级
w: rem75(32);
h: rem75(32);
bd: rem75(1) solid #DDD0BA;
pos: absolute;
t: rem75(28);
l: rem75(6);
border-radius: 100%;
-webkit-border-radius: 100%;
}
--ul-unvote-li-radio-before { // 子级
w: rem75(20);
h: rem75(20);
border-radius: 100%;
-webkit-border-radius: 100%;
bg: #FF9100;
content: '';
pos: absolute;
t: 50%;
l: 50%;
mt: rem75(-10);
ml: rem75(-10);
}`

用了 hotcss px 进过计算换成 rem
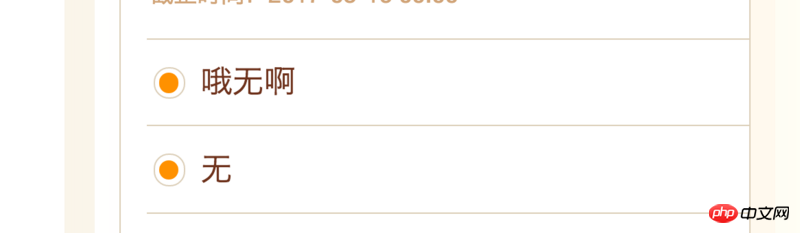
效果如图, 圆看上去不圆而且里面那个圆也不是居中的,求大神解答
淡淡烟草味2017-05-16 13:25:19
其实 这个js 是有问题的 以前的用过 在一部分的安卓机子上 你的文字大小多行的时候 尤其是在做点击收起展开的时候 显示的文字大小不一样 建议换上(手淘js)