遇到了这样的情况;如果用的是bootstrap框架开发的话。
请问:该怎么写呢,求各位老哥提供点思路。(能用的话最好把bootstrap用上,用不上也行)
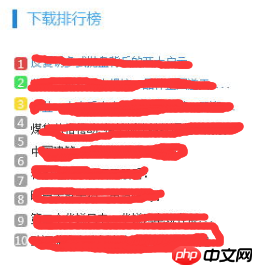
如图:

怪我咯2017-05-16 13:24:24
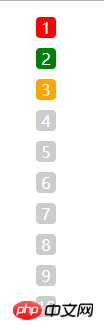
建议还是不要用list-style,最好自定义样式,给li标签添加背景色,添加圆角边,再给前三个自定义颜色

<style>
li {
list-style: none;
width: 20px;
text-align: center;
margin: 10px 0;
border-radius: 4px;
color: #fff;
background-color: #ccc;
}
.one{
background-color: red;
}
.two{
background-color: green;
}
.three{
background-color: orange;
}
</style> <ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>